Informação preliminar

Antes mesmo de colocar a mão no código e entender na prática como criar sites HTML, deixe-me dar mais algumas informações sobre a linguagem e as tecnologias com as quais você terá que se aproximar para atingir seu objetivo.
Para começar, a palavra HTML é a sigla para HyperText Markup Language, ou linguagem de marcação de hipertexto. Erroneamente comparado ao que se costuma pensar, o HTML não é uma linguagem de programação, pois não se baseia em fluxos de ações encadeadas ou em algoritmos: pelo contrário, o HTML faz parte da chamada linguagens de marcação declarativa, isto é, aquela categoria de linguagens que marcam os elementos e especificam sua ordem de aparecimento.
Em particular, a tarefa do HTML é indicar ao programa que ele vai interpretar o código (por exemplo, o navegador) Para tipologia dos elementos e arranjos para disposição deste último em uma página: isso é feito colocando o elemento em questão entre dois etiqueta, ou seja, entre dois marcadores especiais identificados por termos semelhantes ao inglês entre colchetes angulares (por exemplo, é a tag HTML que identifica uma imagem).
No momento em que este guia foi escrito, a versão mais recente da linguagem HTML era HTML 5: ao contrário do que acontecia até poucos anos atrás, o HTML 5 é capaz, além de definir a estrutura da página, também gerenciar diversos tipos de conteúdo multimídia de forma absolutamente autônoma (por exemplo, streams de áudio, streams de vídeo e elementos interativos) e monitorar alguns aspectos do dispositivo a partir do qual é visualizado (por exemplo, a porcentagem do brilho da tela), eliminando assim a necessidade de integrar componentes como elementos Flash ou miniaplicativos Java na própria página.
Por esse motivo, o HTML 5 também é amplamente utilizado no desenvolvimento de aplicativos dedicados a smartphones, tablets e outros dispositivos conectados, geralmente sem suporte para tais tecnologias "adicionais".
Em geral, uma página criada apenas com HTML é definida página estática, que é capaz de mostrar sempre o mesmo conteúdo e, na maioria dos casos, não modificável pelas condições atuais do ambiente em que é exibido ou pelas ações que o usuário realiza dentro dele.
No entanto, como você descobrirá à medida que continuar lendo este guia, existem várias linguagens que se cruzam com HTML para construir sites mais ou menos complexos, dinâmicos e ricos em conteúdo: duas das linguagens que merecem menção são as CSS, que define o estilo dos elementos que compõem as páginas do site, e o JavaScript, uma linguagem de programação real que permite manipular dinamicamente a página e torná-la interativa, se necessário.
Partes de uma página da web em HTML

Agora que você entende a natureza do HTML, é hora de estudar a composição de uma página escrita usando essa linguagem. Antes de prosseguir, no entanto, é necessário fazer uma distinção mais do que necessária: o código de uma página HTML é escrito pelo programador dentro de um arquivo de texto simples, que pode ser editado com programas de manipulação de texto simples (como Notepad e WordPad do Windows ou TextEdit do macOS) e por meio de editores muito mais complexos (como Dreamweaver da Adobe), enquanto o conteúdo de uma página HTML é o mostrado pelo navegador (imagens, textos, formulários e assim por diante) quando você "navega" no site.
Para isso, pode-se dizer que o navegador é real Intérprete de HTML, que é um programa capaz de seguir as instruções do código HTML para exibir na tela o conteúdo da página que vai estruturar. Em condições normais, o código HTML não é visível durante a navegação, pois, como já mencionado, o navegador interpreta as informações e organiza os elementos na página exibida com base nelas.
Tendo feito essa premissa necessária, é hora de entender mais de perto como uma página de código HTML é feita. Como já mencionado acima, os elementos da página são colocados entre dois etiqueta o marcadores, um no início e um no final, podendo aceitar ou não parâmetros com base no tipo de elemento que definem: o tag de início é composto por uma palavra inserida entre dois colchetes angulares (por exemplo, >), enquanto o marcador final adia o símbolo para o colchete angular esquerdo reduzir O "/" (o art. </p>).
Os parâmetros são especificados dentro da tag inicial, com uma fórmula semelhante a parâmetro = "valor": por exemplo, para definir o caminho de uma imagem a ser inserida, você pode usar o parâmetro src = "endereço" (por exemplo, )
Normalmente, uma página HTML nada mais é do que um arquivo de texto com extensão .htmlpor exemplo HelloWorld.html: dentro, são especificadas as tags que definem os elementos que o compõem. Em particular, existem algumas tags que devem necessariamente estar presentes em um arquivo .html e que irei listar abaixo.
- - é absolutamente a primeira tag que aparece em um arquivo de código: é usada para especificar que o arquivo contém uma página HTML. Seus parâmetros geralmente especificam a versão do HTML usado.
- - esta tag envolve toda a página e, geralmente, também é usada para definir aspectos estruturais como a linguagem e o esquema usado pela marcação.
- <head> - esta é a tag que contém as informações com as quais a página é gerenciada pelo software com o qual é processada (o navegador, o mecanismo de pesquisa spider e assim por diante): por exemplo, dentro da tag a título da página, oícone característica, oconjunto de personagens utilizado e outras informações específicas sobre a estrutura.
- - esta é a tag que contém todas as tags relativas aos elementos da página que serão mostrados na tela: por exemplo, dentro do corpo títulos e subtítulos ( , , e assim por diante), eu parágrafos e seu conteúdo (), The imagens (), The mesas (), i módulos () com componentes relacionados () e assim por diante.
Crie um site HTML básico

Está tudo claro até agora? Ótima notícia, pois com essas noções você já pode criar seu primeiro site HTML! Antes de prosseguir, no entanto, deixe-me fornecer mais algumas informações sobre as tags "obrigatórias" para inserir na seção .
- , , - essas são as tags que definem títulos e subtítulos da página (por exemplo, Bem-vinda!) Por padrão, a formatação do texto contido neles é diferente em tamanho e estilo dos outros elementos da página.
- - é a marca que envolve o conteúdo de um parágrafo.
- - é a marca que denota uma quebra de linha: o texto a seguir a esta marca é impresso no final da linha.
- - é a tag que permite incluir uma imagem na página. O caminho da imagem é especificado, conforme já mencionado, dentro do parâmetro src.
- - esta tag permite inserir um hiperlink em uma página: o endereço de destino é especificado no parâmetro href, enquanto o texto do link fica entre as tags de início e fim (por exemplo, O site configurehow.
- , , - essas tags permitem que você defina parcialmente o estilo do texto entre elas. Respectivamente, eles permitem que você especifique texto em negrito, itálico e sublinhado.
- - é uma tag bastante genérica, usada para dividir a página em seções fisicamente invisíveis, mas unidas por características específicas. Por exemplo, defina a classe de um elemento do tipo div ( classe = ”nomeClasse”) permite que você defina, por meio de um Folha de estilo CSS o uma definição in-page dos parâmetros de formatação específicos a serem aplicados aos elementos dentro dela. Vou falar sobre CSS na próxima seção.

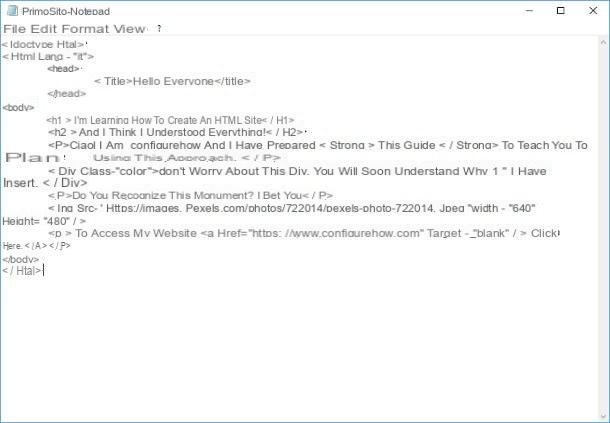
A esta altura, diria que é chegado o momento de colocar em prática todos os conhecimentos adquiridos! Portanto, sem hesitação, abra o editor de texto incluído em seu sistema operacional (o Bloco de notas di Windows o TextEdit para MacOS, por exemplo) e digite o código a seguir.
Olá pessoal! Estou aprendendo a criar um site HTML E acho que entendo tudo! Olá! Eu sou o configurehow e escrevi este guia para ensiná-lo a programar usando essa abordagem. Não se preocupe com este div, você logo entenderá por que eu entrei nele. Você reconhece este monumento? Aposto que, sim! Para acessar meu site clique aqui.
Assim que a entrada for concluída, salvar com nome o arquivo tendo o cuidado de usar a extensão .html (Com art. PrimoSito.html) Neste ponto, você só precisa fazer Clique duas vezes em no arquivo que você acabou de salvar para visualizá-lo no navegador: parabéns, você acaba de criar sua primeira página da web em HTML! Lembre-se de que você pode visualizar o código da página a qualquer momento clicando em um ponto aleatório e selecionando Ver o código-fonte da página a partir do menu de contexto proposto pelo navegador.
Usando esta técnica, você será capaz de criar uma série de páginas HTML que só podem ser visualizadas no computador que você está usando: para tornar seu site acessível a partir da Internet, você precisará comprar um. espaço de hospedagem que pode hospedar suas páginas e, possivelmente, um domínio associado. Expliquei a você o assunto em detalhes em meu guia para a melhor hospedagem.
A folha de estilo

Aposto que você está se perguntando como pode refinar ainda mais o conteúdo das páginas do seu site, por exemplo, definindo uma cor de fundo, um efeito nos links flutuantes, uma formatação específica para cada tipo de "contêiner" e assim por diante.
Como já expliquei no início, embora o HTML seja capaz de gerenciar a formatação básica dos elementos, neste caso uma segunda linguagem da Web é útil para especificar as regras de disposição, formatação e decoração dos elementos: CSS. Neste caso, é uma linguagem com uma sintaxe profundamente diferente daquela do HTML, o que permite que você defina especificamente o estilo elementos na página.
O código CSS pode ser declarado de duas maneiras diferentes: a primeira, útil quando os elementos a serem definidos se limitam a uma única página do site, é colocá-la dentro da tag , especificado na seção <head>. O segundo método de declarar o código CSS, extremamente conveniente quando deve ser compartilhado por várias páginas do mesmo site, é especificá-lo em um arquivo de texto com a extensão . Css, que você pode importar para o seu HTML usando a tag (Com art. ) dentro da seção <head> da página.
Só para dar um breve exemplo, aqui está o conteúdo de uma folha de estilo CSS capaz de colorir e formatar todos os elementos pertencentes à classe cor: em particular, o texto será colorido de vermelho e encimado por uma linha, o espaçamento dos caracteres será aumentado para 5 pixels e o fundo será cinza.
.colore {cor: vermelho; cor de fundo: preto; decoração de texto: overline; espaçamento entre letras: 5px;}
Para verificar imediatamente se a folha de estilo funciona, cole o código acima em um arquivo de texto simples e salve-o com o nome style.css na mesma pasta onde você salvou a página HTML criada anteriormente. Neste ponto, para incorporar a planilha, tudo que você precisa fazer é abrir a página mencionada para edição (fazendo clique com o botão direito com o mouse no arquivo .html, selecionando o item Abrir com no menu contextual proposto e escolhendo o programa Nota Blocco / TextEdit da lista exibida na tela), insira a sequência de texto logo abaixo da tag <head> e salve o arquivo normalmente.
Depois de fazer isso, vá em frente Clique duas vezes em no arquivo html que você acabou de editar e… aproveite o resultado! Para obter mais informações sobre as diretivas CSS, convido você a ler com atenção o guia básico HTML.com para CSS.
Framework e CMS

HTML é uma linguagem extremamente poderosa e capaz de moldar, junto com CSS e JavaScript, até projetos muito complexos. Hoje em dia, as páginas da web devem ser projetadas tendo em mente a exibição de diferentes dispositivos, com diferentes características (por exemplo, resolução de tela) e em diferentes modos de leitura: esta é a razão pela qual, cada vez mais, os programadores da Web usam uma série de "pré empacotadas "ferramentas para projetar o" esqueleto "de seu site: essas ferramentas são chamadas quadro.
Neste caso, um quadro nada mais é do que um conjunto de páginas HTML, JavaScript e folhas de estilo "pré-empacotadas", que ajudam o programador a estruturar em detalhes a estrutura básica do site que está prestes a criar: por exemplo, um framework pode conter arquivos capazes de "diferenciar" a exibição de páginas com base no navegador, comprimir o conteúdo para melhorar a velocidade de download, oferecer um determinado tipo de gráfico e muito mais.
Um dos frameworks mais usados hoje é Bootstrap: é um framework extremamente flexível projetado para oferecer esquemas de partida para projetos de média-alta complexidade, otimizados para visualização através de diferentes tipos de dispositivos, telas e resoluções.
Neste ponto, parece certo apresentá-lo ao conceito de CMS: un sistema de gerenciamento de conteúdo nada mais é do que um sistema, ele mesmo escrito em linguagem Web, que gerencia a criação de um site por meio de um sistema de gestão equipado com interface gráfica. CMSs geralmente são totalmente baseados em uma ou mais estruturas específicas.
Ou seja, o CMS é um software que permite criar a estrutura de um site e modificar o seu conteúdo, sem intervir manualmente nas páginas e quaisquer bases de dados, com apenas alguns cliques: normalmente, os CMS são disponibilizados a partir de vários alojamentos sites que permitem a criação rápida de sites da Internet mesmo para quem não tem conhecimento das linguagens da Web. Entre os CMS mais populares, merecem destaque o WordPress, Drupal, Magento, Joomla e Prestashop.
Recursos úteis

Se você chegou até aqui, significa que entendeu totalmente como criar um site HTML e você tem todos os fundamentos para criar um pequeno site com suas próprias mãos. No entanto, você logo perceberá que o poder do HTML vai muito além dos tópicos abordados neste guia: é por isso que, nas linhas a seguir, pretendo fornecer a você recursos adicionais úteis para consultar e refinar ainda mais seu conhecimento.
- HTML.com HTML Guide - é provavelmente um dos guias mais completos e exaustivos disponíveis na Rede: está dividido em seções temáticas práticas, está repleto de exemplos e, acima de tudo, em constante atualização.
- W3Schools.com - promovido e publicado pela W3C, é um portal da Web inteiro dedicado ao HTML e todas as tecnologias que giram em torno dele. A peculiaridade do W3Schools é a possibilidade de realizar, após a leitura de cada lição, inúmeros exercícios de autoverificação para avaliar as habilidades adquiridas.
- Amaya - é um ótimo programa de edição de HTML, código aberto, criado e distribuído pela W3C. É um editor de tipos wysiwyg (o que você vê é o que você obtém, “o que você vê é o que você obtém), capaz de criar sites HTML inteiros, bem como folhas de estilo, pequenos scripts e assim por diante, desenhando-os com o mouse.
- Adobe Dreamweaver - se você se lembra bem, já falei sobre esse software no meu guia do programa para HTML. É uma solução poderosa e completa para o design e estrutura de sites simples e complexos da Internet, equipada com ferramentas para gerenciar HTML, JavaScript, CSS, design gráfico e muito mais.
- HTML 5 com CSS e JavaScript - se você adora referências de "papel" e pretende usá-las para aprender tecnologias da Web em profundidade, você pode dar uma chance a este texto: mais do que um manual, é uma referência completa para a criação completa sites, mas também de aplicativos móveis baseados na Web, baseados na interação entre HTML5, folhas de estilo e JavaScript.
Se você chegou até aqui, significa que já domina tudo o que há para saber sobre programação HTML básica. Espere, você está me dizendo que ainda acha um pouco difícil e que gostaria de um sistema que possa orientá-lo pelo menos em seus primeiros passos? Sugiro então que crie o seu primeiro site utilizando um dos CMS gratuitos, com o seu espaço de alojamento associado, disponível na Internet: dois dos mais utilizados hoje em dia são certamente WordPress.com e Blogger, sobre o qual falei especificamente em meus insights sobre como criar um site com WordPress e como criar um blog gratuito no Google.
Como criar um site HTML