Pista:
- ¿Qué es una página web?
- Cómo crear una página web a través de CMS
- Cómo crear una página web localmente
- Cómo crear una página web localmente a través de CMS
- Cómo crear una página web en HTML
¿Qué es una página web?

Para explicar el concepto de página web, conviene analizar la expresión, dividiendo los dos términos: por página significa un documento que contiene elementos textuales y multimedia; con la palabra Diseño Web por el contrario, significa la posibilidad de distribuir un contenido a través de Internet, por lo tanto, con un público o rango seleccionado de usuarios. Para que puedas adivinarlo fácilmente pagina web es simplemente un documento al que los usuarios pueden acceder a través de Internet (visitando un enlace específico) para ver los contenidos que contiene.
Esta guía que estás leyendo es un ejemplo de página Web, de hecho, dentro de ella estás viendo no solo la guía en cuestión, sino también algunos elementos multimedia, como las imágenes adjuntas.
Una página web puede ser independiente y solitaria o puede ser una de las muchas otras que hacen referencia a un solo sitio web. Este último es en realidad un agregador de páginas web que tienen una característica en común: son parte de un mismo dominio. .
Te daré un ejemplo práctico para aclarar este asunto. Como habrás entendido, esta guía es una página web, pero estas otras guías mías, tituladas Cómo crear un enlace o Cómo activar el Asistente de Google, también son páginas web. Todas son parte del mismo sitio web configurehow.com, que tiene www.configurehow.com como dominio.
Ahora que tiene claro el concepto, antes de pasar a mostrarle cómo crear una página web, me gustaría que se hiciera algunas preguntas: ¿desea crear varias páginas web para un sitio web o desea ¿Cree una sola página web, por ejemplo, para albergar información de un evento o simplemente como una tarjeta de presentación para su negocio? Además, ¿desea crear una página web para que la vea cualquier persona en la web o solo para usted?
Responder estas preguntas es importante porque te ayudará a entender los siguientes párrafos, donde te explicaré el uso de servicios y plataformas que te ayudarán a crear una página web y también la aplicación práctica para compilar tu página web a través del código fuente.
Cómo crear una página web a través de CMS

Cuando hablamos de un sitio web, a menudo hablamos de la plataforma que se utiliza para crearlo, es decir, la CMS que gestiona todos los contenidos de su sitio web. CMS Es sinónimo de El contenido Sistema de Gestión e indica un software que, instalado en el servidor, permite administrar los contenidos publicados por el propietario del sitio web Los CMS se han vuelto muy populares precisamente porque son fáciles de usar y muchas veces no requieren habilidades especiales.
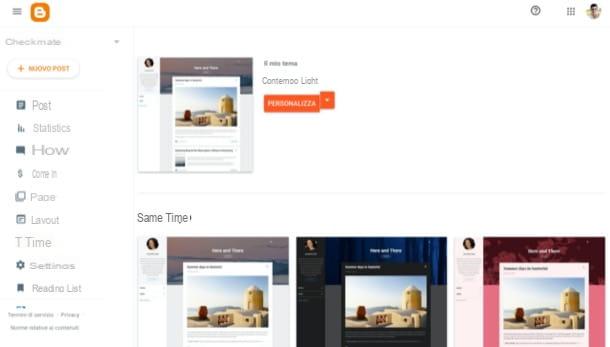
Hoy en día existen muchos CMS que pueden ayudar al usuario a crear y publicar un sitio web. Uno de los más famosos es WordPress. Sin embargo, también existen otros CMS como Drupal, Joomla e TYPO3, pero recomiendo WordPress porque eso es lo que personalmente he estado usando durante años.
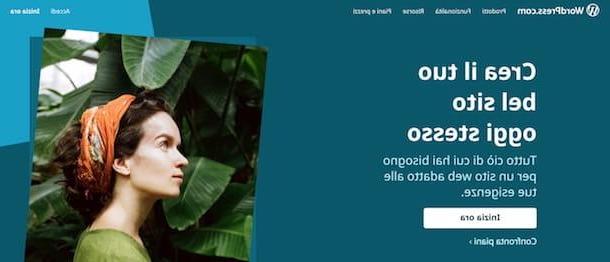
Para utilizar WordPress para publicar su contenido en Internet, necesitará tener un servidor o alojamiento (es decir, espacio en el servidor). También puede comprar un dominio, como el de esta guía que está leyendo www.configurehow.com, para que sea de fácil acceso. En este sentido, le sugiero que lea la guía titulada Crear un sitio web gratuito o esta otra guía titulada Mejor alojamiento de WordPress.
Entonces digamos que ya ha comprado e instalado WordPress en su hosting, siguiendo los consejos de las otras guías que he sugerido. Ahora necesitará crear páginas web con WordPress. ¿Cómo hacer? El proceso es realmente simple, te llevará muy poco tiempo crear una página web.
Vaya al panel de administración de WordPress, generalmente ubicado en www.domain.extension / wp-admin /. Inicie sesión con sus credenciales de administrador si se le solicita.
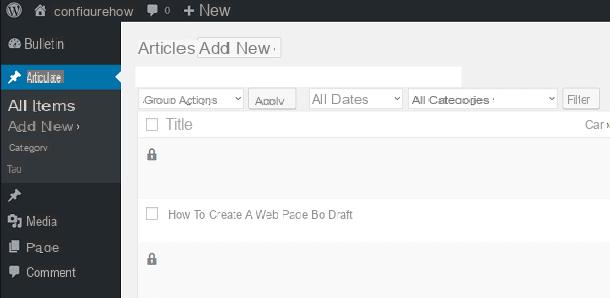
Desde este panel, puede ver una barra de menú vertical a la izquierda. Podrás ver dos elementos que te ayudarán a crear páginas web: bienes e Páginas. Quizás se pregunte por qué hay dos botones diferentes para crear lo mismo, ¿verdad? En realidad, aunque similares, son conceptualmente diferentes. Los artículos están diseñados para ser contenidos que tienen un valor cronológico, mientras que las páginas son contenidos estáticos en el tiempo. ¿Aún no lo tienes claro? Te daré un ejemplo concreto de inmediato.
Tome mi sitio web configurehow.com, por ejemplo. Tiene artículos y páginas, de hecho, diría que tiene muchos más artículos que páginas. Todas las guías que propongo en mi sitio están escritas como artículos, porque tienen contenidos potencialmente dinámicos, que pueden variar mucho con el tiempo, debido a los cambios en los temas de los que hablo. En cambio, la página web Quién está configurando cómo se creó como una página de WordPress y no como un artículo, precisamente porque pretende ser un contenido más estático a lo largo del tiempo; que por lo tanto no requiere actualizaciones frecuentes.

Ahora que comprende conceptualmente la diferencia entre las páginas y las publicaciones de WordPress, haga clic en el elemento que desea crear. Por simplicidad de información, tomaremos como ejemplo el de crear una página con WordPress y no un artículo. En la parte superior izquierda encontrará, junto a la redacción Páginasel botón Agregar nuevo. Haga clic en él para ingresar al editor de páginas y comenzar a compilar la página web que desea crear.
En la parte superior encontrará un cuadro de texto con texto Ingrese el título aquí, que puede utilizar para darle un título a la página. Inmediatamente debajo encontrarás un cuadro grande que te permitirá insertar todo el cuerpo de la página, pudiendo así insertar texto o contenido multimedia. Si desea un editor de formato avanzado, haga clic en la pestaña en la parte superior derecha del cuadro, llamada visual. Cuando hayas ingresado todo el contenido que deseas, desde el panel derecho tendrás que hacer clic en el botón Público. Si desea guardar un borrador, haga clic en su lugar Guardar borrador. La vista previa de la página se puede ver haciendo clic en Avance.
Si desea limitar la visualización de la página a los usuarios, deberá hacer clic en la entrada Modificación en el panel derecho, que estará al lado del artículo Visibilidad. A continuación, puede seleccionar si desea mostrárselo a cualquier persona (Público), a los usuarios que tienen una contraseña (Contraseña protegida) o solo a los administradores del sitio web (privado).
La visualización de páginas y artículos en WordPress depende de cómo haya configurado su página de inicio y los elementos del menú. En consecuencia, para mostrarlo en su página de inicio, deberá actuar a través de la configuración de apariencia de su tema.
Cómo crear una página web localmente
Si desea crear una página web localmente, tiene varias alternativas, que dependen de sus objetivos. Por ejemplo, puede instalar un CMS en su computadora y crear las páginas web y el sitio web localmente, y luego transferirlo a un alojamiento y ponerlo a disposición de todos. O, si necesita crear páginas web HTML para sus proyectos personales, puede crearlas localmente utilizando herramientas web y / o programas adecuados para ese propósito. Obviamente, siempre que la página que creó permanezca localmente, solo usted podrá verla.
Cómo crear una página web localmente a través de CMS

La creación de una página web localmente a través de CMS no requiere el pago de ningún monto por la adquisición de hosting o dominios. Puede instalar fácilmente un CMS en su computadora, utilizando el software de emulación de muchos servidores. Entre estos recomiendo Bitnami, un software que te permite iniciar un servidor localmente para permitir la ejecución de aplicaciones web, como WordPress, Joomla y muchas otras. Dada la facilidad de uso y la popularidad de WordPress, te diré cómo instalar WordPress localmente para crear tus páginas web.
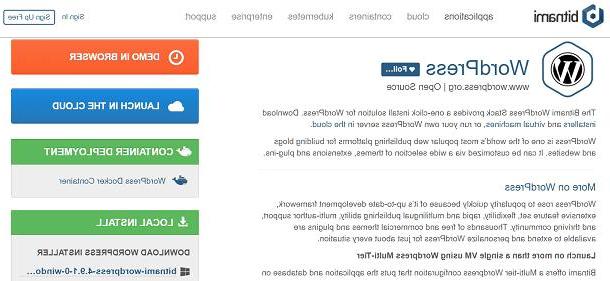
Haga clic en este enlace para ir a la página de WordPress en el sitio web oficial de bitnami. De las casillas de la izquierda, ubique la que tiene el texto Instalación local y descargue el instalador para su computadora Windows o MacOS. En esta guía, cubriré el procedimiento para computadoras con Windows.
Después de descargar el instalador, haga doble clic en él y haga clic en Sí, en la ventana de control de usuario, y luego en OK para la selección de idioma (por defecto Inglés). Espere un momento y, si aparece una ventana advirtiéndole de posibles conflictos con el antivirus, haga clic en Sí. Luego haga clic en Siguiente página tres veces y en la pantalla que aparece, ingrese una la contraseña de su elección, incluso simple. Recordar el nombre de usuario (usuario) y la contraseña que ingresó, ya que los necesitará para iniciar sesión en el panel de administración de WordPress. Luego haga clic en Siguiente página e ingrese, si lo considera oportuno, el nombre del sitio web que está creando localmente. Luego haga clic en Siguiente página dos veces y luego desmarque la casilla Lanzamiento de WordPress en la nube con Bitnami. Continuar con el botón Siguiente página por dos veces más. Al final de la instalación, presione el botón Tecnologías. Inmediatamente se te abrirá la página web de Bitnami y tendrás que hacer clic en la entrada Acceder a WordPress.
El sitio web en WordPress se le abrirá con la dirección http://127.0.0.1/wordpress/. Esta es también la dirección para acceder a su sitio web creado localmente cada vez. Para acceder al panel de administración de WordPress, escriba en la barra de direcciones del navegador http://127.0.0.1/wordpress/wp-admin/. Una vez que haya iniciado sesión con las credenciales que registró durante la fase de instalación de Bitnami, siga los procedimientos que indiqué en el párrafo anterior para crear una página web localmente.
Cómo crear una página web en HTML

Para crear una página web también puede utilizar el método clásico que consiste en escribirla utilizando el lenguaje HTML. Las páginas HTML están formadas por etiquetas que identifican los elementos que desea insertar en su documento.
Hay muchas etiquetas en el lenguaje HTML, como la etiqueta para insertar imágenes, la etiqueta para insertar un título de un texto, la etiqueta para crear enlaces a otros elementos dentro o fuera de la página a través de enlaces o la etiqueta que identifica el párrafo de un texto. Las que le he indicado son solo algunas de las muchas etiquetas que pueden ayudarlo a insertar elementos textuales y multimedia dentro de una página web.
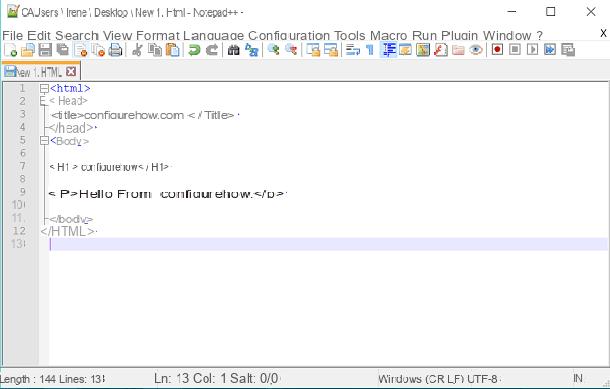
Sin embargo, es importante que para crear una página web se inserten etiquetas específicas: etiquetas en la apertura y para terminar, identifican una página HTML y se utilizan para que los navegadores puedan visualizarla correctamente. La etiqueta seguido de eso es importante dar a los usuarios una idea del tema que ven en la página. La etiqueta también es importante que identifica todo el cuerpo de la página, que contendrá todos los elementos que les comenté antes para insertar texto y elementos multimedia.
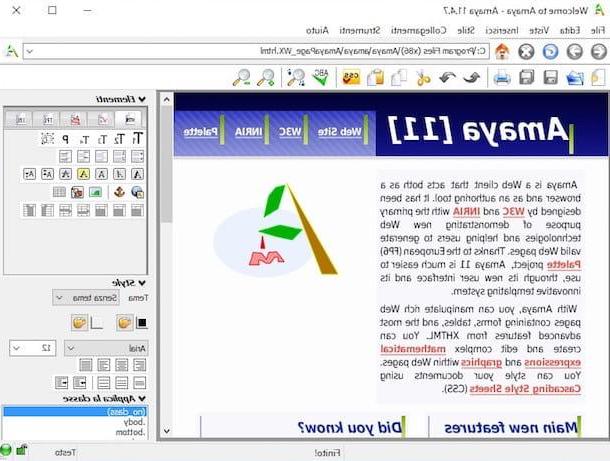
Para poder crear una página web en HTML, puede proceder de varias formas. Por ejemplo, puede redactar su página dentro de un programa de procesamiento de texto, como y luego guarde la página en formato HTML, como Página web o Página web en un solo archivo.
Si está familiarizado con las etiquetas HTML, puede utilizar programas de edición básicos. Uno de los más famosos es Notepad ++ que le permitirá compilar una página web en HTML. En su interior hay varios idiomas seleccionables, incluido el lenguaje HTML, para compilar una página en HTML con menos errores.
Finalmente, recomiendo un último método para crear sus páginas web, que es la herramienta en línea HTML5-Editor.net, que es un cruce entre los que he sugerido hasta ahora. De hecho, utilizando el panel izquierdo, puede compilar su página web directamente en lenguaje HTML y mostrar una vista previa a la derecha o escribir en el cuadro de texto avanzado a la derecha y ver el código HTML correspondiente a la izquierda. Aún así, es una excelente manera de aprender HTML.
Cómo crear una página web