Index:
- Qu'est-ce qu'une page Web
- Comment créer une page web via CMS
- Comment créer une page Web localement
- Comment créer une page Web localement via CMS
- Comment créer une page Web en HTML
Qu'est-ce qu'une page Web

Pour expliquer le concept d'une page Web, il convient d'analyser l'expression en divisant les deux termes : pour page désigne un document contenant des éléments textuels et multimédias ; avec le mot Web il s'agit plutôt de la possibilité de diffuser un contenu via Internet, donc auprès d'un public ou d'un groupe d'utilisateurs sélectionnés. Vous pouvez donc facilement deviner celui-là page web il s'agit simplement d'un document auquel les utilisateurs peuvent accéder via Internet (en visitant un lien spécifique) afin d'en visualiser le contenu.
Ce guide que vous êtes en train de lire est un exemple de page Web, en fait, à l'intérieur, vous visualisez non seulement le guide en question, mais aussi des éléments multimédias, comme les images jointes.
Une page Web peut être indépendante et solitaire ou elle peut être l'une des nombreuses autres qui renvoient à un seul site Web. Ce dernier est en fait un agrégateur de pages Web qui ont toutes une caractéristique en commun : elles font partie du même domaine .
Je vais vous donner un exemple pratique pour clarifier cette question. Comme vous l'avez peut-être compris, ce guide est une page Web, mais mes autres guides, intitulés Comment créer un lien ou Comment activer Google Assistant, sont également des pages Web. Ils font tous partie du même site Web configurehow.com, qui a www.configurehow.com comme domaine.
Maintenant que le concept est clair pour vous, avant de vous montrer comment créer une page Web, j'aimerais que vous vous posiez quelques questions : voulez-vous créer plusieurs pages Web pour un site Web ou voulez-vous créer une seule page Web, par exemple pour héberger les informations d'un événement ou simplement comme carte de visite pour votre entreprise ? Aussi, voulez-vous créer une page Web qui sera vue par n'importe qui sur le Web ou simplement à titre personnel ?
Répondre à ces questions est important car cela vous aidera à comprendre les prochains paragraphes, où j'expliquerai l'utilisation des services et plateformes qui vous aideront à créer une page web et aussi l'application pratique pour compiler votre page web via le code source.
Comment créer une page web via CMS

Quand on parle d'un site internet, on parle souvent de la plateforme qui sert à le créer, à savoir le CMS qui gère l'ensemble du contenu de son site Internet. CMS va Système de gestion de contenu et indique un logiciel qui, installé sur le serveur, permet de gérer les contenus publiés par le propriétaire du site.Les CMS sont devenus très populaires précisément parce qu'ils sont faciles à utiliser et ne nécessitent souvent pas de compétences particulières.
Aujourd'hui, il existe de nombreux CMS qui peuvent aider l'utilisateur à créer et publier un site Web. L'un des plus connus est WordPress. Cependant, il existe également d'autres CMS tels que Drupal, Joomla e TYPO3, mais je recommande WordPress car c'est ce que j'utilise personnellement depuis des années.
Afin d'utiliser WordPress pour publier votre contenu sur Internet, vous aurez besoin d'un serveur ou d'un hébergement (c'est-à-dire de l'espace serveur). Vous pouvez également acheter un domaine, comme celui de ce guide que vous lisez www.configurehow.com, pour le rendre facilement accessible. À cet égard, je vous propose de lire le guide intitulé Créer un site Web gratuit ou cet autre guide intitulé Meilleur hébergement WordPress.
Disons donc que vous avez déjà acheté et installé WordPress sur votre hébergement, en suivant les conseils des autres guides que je vous ai proposés. Vous devrez maintenant créer des pages Web avec WordPress. Comment faire? Le processus est vraiment simple, il vous faudra très peu de temps pour créer une page Web.
Accédez au panneau d'administration de WordPress, généralement situé à l'adresse www.domaine.extension / wp-admin /. Connectez-vous avec vos informations d'identification d'administrateur si vous y êtes invité.
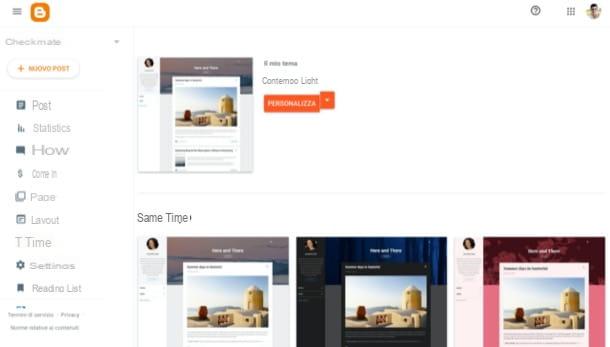
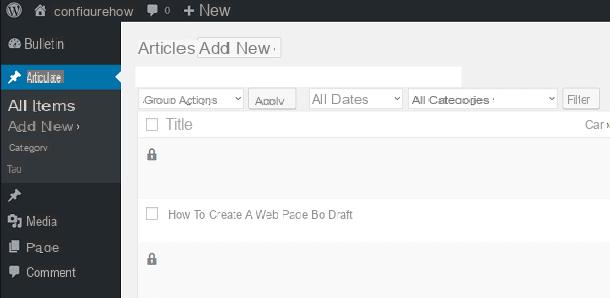
À partir de ce panneau, vous pouvez voir une barre de menu verticale sur la gauche. Vous pourrez voir deux éléments qui vous aideront à créer des pages Web : marchandises e pages. Vous vous demandez peut-être pourquoi il y a deux boutons différents pour créer la même chose, n'est-ce pas ? En réalité, bien que similaires, ils sont conceptuellement différents. Les articles sont conçus pour être des contenus qui ont une valeur chronologique, tandis que les pages sont des contenus statiques dans le temps. Pas encore clair pour vous ? Je vais vous donner un exemple concret tout de suite.
Prenez mon site Web configurehow.com par exemple. Il a à la fois des articles et des pages, en effet je dirais qu'il a beaucoup plus d'articles que de pages. Tous les guides que je propose sur mon site sont écrits sous forme d'articles, car ils ont des contenus potentiellement dynamiques, qui peuvent beaucoup varier dans le temps, en raison des changements sur les sujets dont je parle. Au lieu de cela, la page Web Who is configurehow a été créée en tant que page WordPress et non en tant qu'article, précisément parce qu'elle vise à être un contenu plus statique au fil du temps ; qui ne nécessite donc pas de mises à jour fréquentes.

Maintenant que vous comprenez conceptuellement la différence entre les pages et les articles WordPress, cliquez sur l'élément que vous souhaitez créer. Pour simplifier l'information, nous prendrons comme exemple celui de créer une page avec WordPress et non un article. En haut à gauche, vous trouverez, à côté du libellé pages, le bouton Ajouter nouveau. Cliquez dessus pour entrer dans l'éditeur de page et commencer à compiler la page Web que vous souhaitez créer.
En haut, vous trouverez une zone de texte avec écrit Entrez le titre ici, que vous pouvez utiliser pour donner un titre à la page. Immédiatement en dessous, vous trouverez une grande boîte qui vous permettra d'insérer tout le corps de la page, pouvant ainsi insérer du texte ou du contenu multimédia. Si vous voulez un éditeur de formatage avancé, cliquez sur l'onglet en haut à droite de la boîte, appelé visuel. Lorsque vous avez entré tout le contenu que vous souhaitez, dans le panneau de droite, vous devrez cliquer sur le bouton Publique. Si vous souhaitez enregistrer un brouillon, cliquez plutôt sur Enregistrer le brouillon. L'aperçu de la page peut être consulté en cliquant sur avant-première.
Si vous souhaitez limiter la visualisation de la page aux utilisateurs, vous devrez cliquer sur l'entrée Modification sur le panneau de droite, qui sera à côté de l'élément Visibilité. Vous pouvez ensuite choisir de le montrer à n'importe qui (Public), aux utilisateurs disposant d'un mot de passe (Protégé par mot de passe) ou uniquement aux administrateurs du site (privé).
L'affichage des pages et des articles dans WordPress dépend de la façon dont vous avez configuré votre page d'accueil et les éléments de menu. Par conséquent, pour l'afficher sur votre page d'accueil, vous devrez agir via les paramètres d'apparence de votre thème.
Comment créer une page Web localement
Si vous souhaitez plutôt créer une page Web localement, vous avez plusieurs alternatives, qui dépendent de vos objectifs. Par exemple, vous pouvez installer un CMS sur votre ordinateur et créer les pages Web et le site Web localement, puis le transférer vers un hébergement et le rendre accessible à tous. Ou, si vous avez besoin de créer des pages Web HTML pour vos projets personnels, vous pouvez les créer localement à l'aide d'outils Web et/ou de programmes adaptés à cet effet. Évidemment, tant que la page que vous avez créée reste en local, elle ne peut être consultée que par vous.
Comment créer une page Web localement via CMS

La création d'une page web localement via CMS ne nécessite le paiement d'aucune somme pour l'acquisition d'hébergement ou de domaines. Vous pouvez facilement installer un CMS sur votre ordinateur, en utilisant les nombreux logiciels d'émulation de serveur. Parmi ceux-ci je vous recommande Bitnami, un logiciel qui permet de démarrer un serveur localement pour permettre l'exécution d'applications Web, comme WordPress, Joomla et bien d'autres. Compte tenu de la facilité d'utilisation et de la popularité de WordPress, je vais vous expliquer comment installer WordPress localement pour créer vos pages Web.
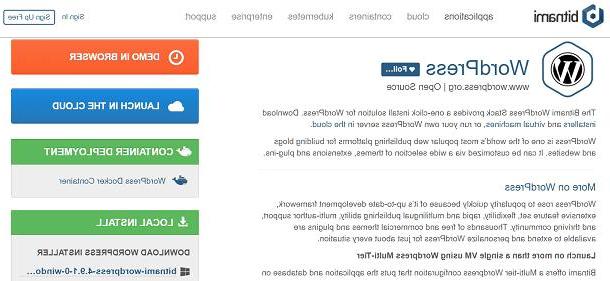
Cliquez sur ce lien pour accéder à la page WordPress du site officiel de Bitnami. Dans les cases de gauche, repérez celle avec le libellé Installation locale et téléchargez le programme d'installation pour votre ordinateur Windows ou MacOS. Dans ce guide, je couvrirai la procédure pour les ordinateurs avec Windows.
Après avoir téléchargé le programme d'installation, double-cliquez dessus et cliquez sur Oui, dans la fenêtre de contrôle utilisateur, puis sur OK pour la sélection de la langue (par défaut Inglese). Attendez un instant et, si une fenêtre apparaît vous avertissant d'éventuels conflits avec l'antivirus, cliquez sur Oui. Cliquez ensuite sur Suivant trois fois et sur l'écran qui apparaît, saisissez un Mot de passe de votre choix, même simple. Se souvenir du nom d'utilisateur (utilisateur) et le mot de passe que vous avez entré, car vous en aurez besoin pour vous connecter au panneau d'administration WordPress. Puis clique Suivant et entrez, si vous le jugez approprié, le nom du site Web qu'il crée localement. Puis clique Suivant deux fois puis décochez la case Lancez WordPress dans le cloud avec Bitnami. Continuer avec le bouton Suivant encore deux fois. A la fin de l'installation, appuyez sur le bouton finition. Immédiatement, la page Web Bitnami s'ouvrira et vous devrez cliquer sur l'entrée Accéder à WordPress.
Le site Web dans WordPress s'ouvrira alors à vous avec l'adresse http://127.0.0.1/wordpress/. C'est également l'adresse pour accéder à chaque fois à votre site Web créé localement. Pour accéder au panneau d'administration WordPress tapez dans la barre d'adresse du navigateur http://127.0.0.1/wordpress/wp-admin/. Une fois connecté avec les identifiants que vous avez enregistrés lors de la phase d'installation de Bitnami, suivez les procédures que j'ai indiquées dans le paragraphe précédent pour créer une page Web localement.
Comment créer une page Web en HTML

Pour créer une page Web, vous pouvez également utiliser la méthode classique qui consiste à l'écrire en utilisant le langage HTML. Les pages HTML sont constituées de balises qui identifient les éléments que vous souhaitez insérer dans votre document.
Il existe de nombreuses balises dans le langage HTML, comme la balise pour insérer des images, la balise pour insérer le titre d'un texte, la balise pour créer des liens vers d'autres éléments à l'intérieur ou à l'extérieur de la page via des liens ou la balise qui identifie le paragraphe d'un texte. Celles que je vous ai indiquées ne sont que quelques-unes des nombreuses balises qui peuvent vous aider à insérer des éléments textuels et multimédias dans une page Web.
Cependant, il est important que pour créer une page web, des balises spécifiques soient insérées : balises en ouverture et en terminant, ils identifient une page HTML et sont utilisés pour qu'elle puisse être affichée correctement par les navigateurs. La balise suivi de cela il est important de donner aux utilisateurs une idée du sujet qu'ils voient sur la page. L'étiquette est également importante qui identifie tout le corps de la page, qui contiendra tous les éléments dont je vous ai parlé précédemment pour insérer du texte et des éléments multimédias.
Pour pouvoir créer une page Web en HTML, vous pouvez procéder de plusieurs manières. Par exemple, vous pouvez composer votre page dans un programme de traitement de texte, tel que Microsoft Word, puis enregistrez la page au format HTML, par exemple Página Web o Page Web en un seul fichier.
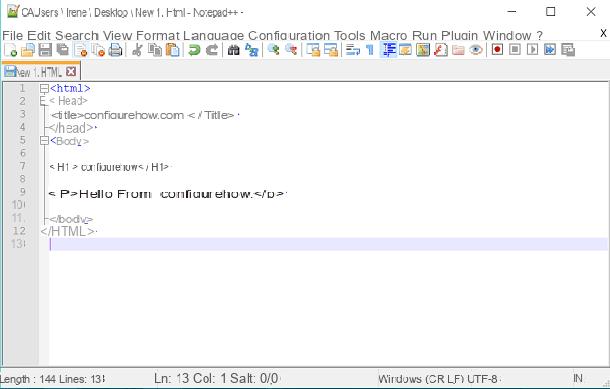
Si vous êtes familiarisé avec les balises HTML, vous pouvez utiliser des programmes d'édition de base. L'un des plus connus est Notepad ++ qui vous permettra de compiler une page web en HTML. A l'intérieur, il y a plusieurs langages sélectionnables, dont le langage HTML, pour compiler une page en HTML avec moins d'erreurs.
Enfin, je recommande une dernière méthode pour créer vos pages Web, c'est l'outil en ligne HTML5-Editor.net, qui est un croisement entre ceux que j'ai suggérés jusqu'à présent. En effet, à l'aide du volet de gauche, vous pouvez compiler votre page web directement en langage HTML et afficher un aperçu à droite ou écrire dans la zone de texte avancée à droite et visualiser le code HTML correspondant à gauche. Pourtant, c'est un excellent moyen d'apprendre le HTML.
Comment créer une page Web