Información preliminar

Antes de que se ponga manos a la obra y comience a escribir su primera página HTML, permítame brindarle información útil sobre el lenguaje y las tecnologías con las que deberá familiarizarse para tener éxito.
Primero, es bueno saber con precisión el significado de la palabra HTML: es el acrónimo de la expresión HyperText Markup Language, que puede traducir como lenguaje de marcado para hipertexto. Sin embargo, al contrario de lo que esto puede implicar, HTML no es un lenguaje de programación (ya que no se basa en flujos de acciones vinculadas, ni en un algoritmo básico), sino más bien un lenguaje de programación. lenguaje de marcado declarativo: esta categoría de lenguajes simplemente marca una serie de elementos y especifica su orden de aparición.
En el caso particular de HTML, el trabajo del lenguaje es indicar a su intérprete (por ejemplo, el cada navegador) a tipología de los elementos para mostrar, así como el cómo deben organizarse dentro de la página única: en particular, la definición se produce encerrando el elemento en cuestión entre dos etiqueta, es decir, entre dos marcadores identificados por términos muy similares al inglés, incluso entre paréntesis angulares (p.ej, es la etiqueta HTML que identifica una tabla).
En el momento de redactar esta guía, la versión más reciente de HTML es HTML 5: es una evolución del lenguaje básico capaz de definir, además de la estructura de la página, también el comportamiento de numerosos tipos de contenido multimedia (por ejemplo, secuencias de video, elementos interactivos, secuencias de audio, etc.) y de monitorear numerosos aspectos. del dispositivo desde el que se visualizan las páginas (como el porcentaje de brillo de la pantalla o la relación de aspecto a utilizar para determinadas resoluciones), todo ello sin integrar componentes "externos" como elementos Flash o applets de Java, el tiempo hace indispensable obtener resultados similares .
Precisamente por ello, hasta la fecha, HTML 5 es muy utilizado, así como para la implementación de sitios web y portales, también en el desarrollo de aplicaciones para teléfonos inteligentes y tabletas y en la implementación de paneles de gestión para otros tipos de "conectados". dispositivos ".
Básicamente, una página creada con HTML solo está definida página estática, es decir, diseñado para mostrar siempre el mismo contenido, principalmente no modificable por las condiciones actuales del entorno desde el que se visualiza, ni por el comportamiento del usuario durante la navegación.
Sin embargo, es posible hacer que HTML colabore con muchos otros lenguajes, con el fin de construir páginas más complejas, ricas en contenido y, sobre todo, dinámicas: entre los lenguajes más populares de este tipo cabe mencionar el CO, utilizado para definir el estilo de los elementos que componen una página, y el JavaScript, un lenguaje de programación que te permite manipular dinámicamente la página haciéndola, si es necesario, interactiva.
Partes de una página HTML

Después de haberte proporcionado las nociones fundamentales sobre la naturaleza del HTML, es hora de comenzar nuestro viaje, analizando la composición de una página de este tipo y las etiquetas más utilizadas dentro de ella.
En primer lugar, es fundamental hacer una distinción nada menos que fundamental: el código con el que se crea una página HTML lo especifica el programador dentro de un archivo de texto sin formato, editable tanto con software básico (como Notepad o WordPad en Windows o TextEdit en macOS), como con otros programas complejos (en primer lugar, Adobe Dreamweaver), mientras que contenido de la página es lo que se muestra dentro de la cada navegador (imágenes, partes de texto, formularios, botones, etc.) cuando "navega" por la página.
En consecuencia, es posible decir con certeza que el navegador es un Intérprete HTML, que es un programa para "entender" los elementos especificados en las distintas etiquetas de la página, interpretar las instrucciones, y mostrar al usuario la estructura de la página así generada. A menos que se utilicen herramientas de desarrollo particulares integradas en los navegadores, normalmente el código HTML no se muestra durante la navegación: lo que se muestra en la pantalla, por otro lado, es la disposición y estructura de los elementos de la página, dictada por las instrucciones presentes en el código.
En cualquier caso, como comenté anteriormente, los elementos que componen la página están encerrados entre dos marcadores o etiqueta, uno al principio y otro al final, que pueden aceptar o no parámetros (dependiendo del tipo de elemento definido): el etiqueta inicial se compone de un término similar al inglés entre dos corchetes angulares (como ), mientras etiqueta final antepone el símbolo al final tala o "/"(P.ej. ).
Los parámetros, si están presentes, se indican en el marcador inicial, utilizando una sintaxis similar a parámetro = ”valor”; por ejemplo, para definir la ruta y el ancho de una imagen, se utilizan los parámetros src = "dirección" y ancho = "tamaño" (ej. ).
Estas etiquetas se indican, en orden de aparición, en un Archivo de texto con extensión . Htmlpor ejemplo page.html. En particular, hay algunas etiquetas que deben aparecer necesariamente en un archivo .html y que enumerarás en detalle a continuación.
- - esta es la primera etiqueta que se debe insertar en un archivo de código, útil para especificar que el archivo en cuestión contiene una página HTML. Si es necesario, la versión HTML utilizada se indica en sus parámetros.
- - este es el marcador que encierra toda la página. Acepta como parámetros diferentes aspectos de la propia página, como el lenguaje y el esquema que utiliza el marcado.
- - esta etiqueta contiene la información a través de la cual la página es administrada por los intérpretes (el navegador, el rastreador de los motores de búsqueda, etc.): por ejemplo, es posible indicar en esta etiqueta la título de la página, su icono de función, la conjunto de caracteres y otra información específica.
- - este marcador contiene toda la información relativa al cuerpo de la página, es decir a los elementos que se mostrarán en la pantalla. Por ejemplo, i se especifica en esta etiqueta títulos y subtítulos ( , , etc.), yo párrafos y su contenido), El imágenes (), yo hipervínculos o anclas (), El tablas (), yo módulos () y así sucesivamente.
Cómo construir una página web HTML

¿Está todo claro hasta ahora? Muy bien, ha llegado el momento de adentrarnos en lo concreto y comprender materialmente cómo crear una página HTML reuniendo la información obtenida hasta el momento.
Como se ha dicho varias veces, una página de este tipo no es más que un conjunto de etiquetas específicas encerradas en un archivo de texto simple, que será interpretado por un cada navegador (o por otros programas dedicados al propósito) para mostrar en pantalla la estructura diseñada por quienes construyen la página en sí. A continuación, explicaré el funcionamiento de los marcadores más utilizados en la creación de una página HTML y especificados en su cuerpo (es decir, en la sección relativacuerpo>).
- Títulos e subtítulos - los marcadores , e , generalmente, se utilizan para especificar los títulos y subtítulos de las páginas (p. ej. ¡Bienvenido a mi sitio!). Por defecto, el texto encerrado entre estas etiquetas adquiere un formato diferente, tanto en tamaño como en estilo, al presente en los demás elementos de la página.
- Párrafos - el contenido de un párrafo está encerrado en etiquetas e .
- Imágenes - la etiqueta que le permite incluir imágenes en una página HTML es . Admite parámetros como src (es decir, la dirección de la imagen), anchura e altura (para la definición de las dimensiones) e alinear (para definir la disposición del texto con respecto a la foto en cuestión).
- Anclas - las etiquetas de anclaje (es decir, e ) le permiten insertar hipervínculos dentro de una página HTML. El destino del enlace se especifica en el parámetro href, mientras que el texto del vínculo (es decir, el texto "en el que se puede hacer clic") se incluye entre los marcadores de inicio y finalización (por ejemplo Configurehow sitio).
- Etiqueta de formato de texto - como puedes imaginar fácilmente, existen etiquetas que te permiten definir (al menos en parte) el estilo del texto que se mostrará en la página: las palabras o frases a formatear se encierran entre los marcadores de inicio y finalización. Los mas usados son (para texto en negrita), (para el que está en cursiva) e (para el subrayado).
- Etiqueta de división - En algunos casos, es posible que desee dar a las diferentes secciones de una página HTML algunas características particulares, sin embargo, sin dividirlas gráficamente en párrafos, tablas o marcos. Para este propósito, las etiquetas de división, o se utilizan <div></div>: dividen la página en secciones gráficamente invisibles, unidas por características específicas y personalizables. Por ejemplo, puede asignar una clase a un elemento de tipo div (), para luego definir las peculiaridades específicas de los elementos que contiene a través de la CO, Con un hoja de estilo o una definición en pagina. Te lo contaré en detalle en la sección correspondiente de esta guía.
- Listas con viñetas - exactamente como su nombre lo indica, este tipo de etiqueta le permite definir listas con viñetas y, si lo desea, ordenadas. El principio y el final de uno lista con viñetas son decretados por las etiquetas e (lista desordenada), mientras que para el lista ordenada se utilizan etiquetas e (lista ordenada). Cada elemento de la lista está encerrado en etiquetas. e (elemento de la lista).
- módulos - Algunas etiquetas HTML están diseñadas específicamente para crear formularios rellenables. Por ejemplo, el inicio y el final de un formulario se especifican mediante marcadores. e , los diversos elementos de entrada (cuadros de texto, casillas de verificación, etc.) se identifican mediante la etiqueta y especificado por el parámetro tipo. En cambio, para crear cuadros dentro de un formulario, se usa la etiqueta . Le mostraré cómo usar algunas de estas etiquetas en la sección de la página de inicio de sesión HTML.
Cómo crear una página HTML básica

Después de analizar cómo funcionan los marcadores más importantes, ¡finalmente está listo para crear su primera página HTML básica! De hecho, todo radica en juntar todo lo visto en los apartados anteriores, para así estructurar una página de Internet real: sin dudarlo más, abre el editor de texto incluido en tu sistema operativo (como el Block de notas di Windows o TextEdit di MacOS) y pegue el siguiente texto en él.
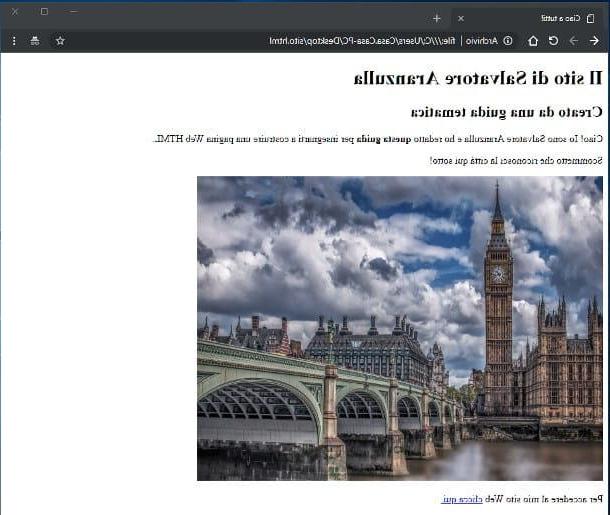
¡Hola todos! El sitio de configurehow Creado a partir de una guía temática ¡Hola! Estoy configurehow y escribí esta guía para enseñarle cómo construir una página web HTML. ¡Apuesto a que reconoces la ciudad de abajo! Para acceder a mi sitio web, haga clic aquí.
Cuando hayas terminado, guardar con nombre el archivo recién creado con la extensión . Html (p.ej. mysite.html) y, para ver la página en el navegador, haga Haga doble clic en el archivo que acaba de guardar. Bueno: ¡acabas de crear tu primera página HTML! Si lo desea, puede ver el código de la página haciendo clic derecho en un lugar aleatorio de la página y eligiendo la opción Ver código fuente desde el menú propuesto por el navegador.
Recuerda que, de esta forma, la página HTML creada solo será visible dentro de la computadora que estés usando; si desea que la página sea accesible desde Internet, debe comprar una espacio de alojamiento que pueda alojarlo, posiblemente para combinarlo con un dominio para acceder a él fácilmente. Si está interesado en esta eventualidad, lo invito a consultar mi guía del mejor hosting.
Cómo crear una página index.html

Normalmente, una página como index.html no es más que la página de inicio de un sitio web que contiene una descripción (resumida o detallada) del propio sitio, con hipervínculos al resto de páginas que lo componen. Por ejemplo, si va a crear un sitio web personal, la página index.html podría consistir en una breve descripción de usted mismo, una foto y algunos enlaces que conduzcan a otras páginas temáticas, como una biografía (bio.html), un portafolio (portfolio.html) y una página de contacto (contactos.html), que debe tener cuidado de crear por separado. Para darle una idea, este podría ser el código de una página de Internet de este tipo.
¡Hola todos! El sitio de configurehow Creado a partir de una guía temática ¡Hola! Estoy configurehow y este es mi sitio de prueba. Biografía de Obras de Contactos de Para acceder a la sección de guías haga clic aquí.
Como puede adivinar fácilmente, los hipervínculos a las otras páginas del sitio se han insertado dentro de una lista con viñetas desordenada. Además de eso, a la página se le ha asignado una fondo de colores a través del parámetro bgcolor (es decir. bacuse de recibogredondocolor) adjunto a la etiqueta
Cómo crear una página de inicio de sesión HTML

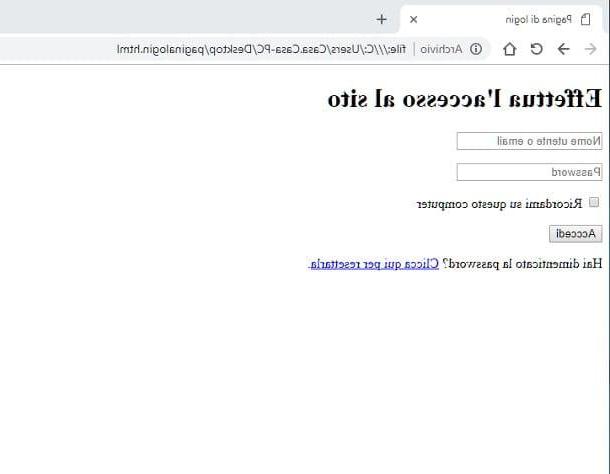
Te conviene crear uno Página HTML al iniciar sesión, que es una parte del sitio que permite el acceso a una sección protegida después de ingresar el nombre de usuario y la contraseña? Puede hacer esto fácilmente usando las etiquetas de formulario, de las que le hablé anteriormente, usando un código similar al que se muestra a continuación.
Página de inicio de sesión Iniciar sesión en el sitio action = "scriptAccesso.php"> Recuerdame en esta computadoratipo de entrada = "enviar" name = "login" value = "Login"> ¿Olvidaste tu contraseña? Haga clic aquí para restablecerlo .
La dificultad, en este caso, es decirle al navegador cómo comprobar que el usuario y la contraseña se han tecleado correctamente, donde el usuario presiona el botón para autenticarse (en este caso, ): generalmente, esta operación se completa llamando a un script en particular (escrito con lenguaje javascript, php, ASP u otros), que trata de comparar los campos en las casillas correspondientes con los registros de una base de datos o un archivo de texto. En el código mencionado anteriormente, este script se especifica en el parámetro Térmica de la etiqueta , que indica la acción que se debe realizar cuando se presiona el botón de tipo enviar (en nuestro caso, "Iniciar sesión").
Para obtener más información sobre el procedimiento para crear scripts de inicio de sesión en PHP, lo invito a consultar el tutorial básico de HTML.com.
Cómo crear una página HTML con CSS

Como mencioné anteriormente, aunque HTML es capaz de administrar el formato básico de los elementos, es posible utilizar un lenguaje específico que te permite cambiar la estética, el diseño y las decoraciones a tu gusto: el CO. Este lenguaje tiene una sintaxis muy diferente a la del HTML, centrada principalmente en la definición gráfica de los distintos elementos.
Este tipo de código se puede incluir en una página HTML de dos formas: la primera, útil cuando los elementos son pocos y limitados a una sola página, consiste en encerrarlo dentro de las etiquetas e , declarado en la sección .
El segundo, por otro lado, implica escribir el código dentro de un archivo de texto con la extensión . Css, que se puede importar a una o más páginas HTML mediante la etiqueta (p.ej. ); de nuevo, el marcador se especifica en la sección de la página.
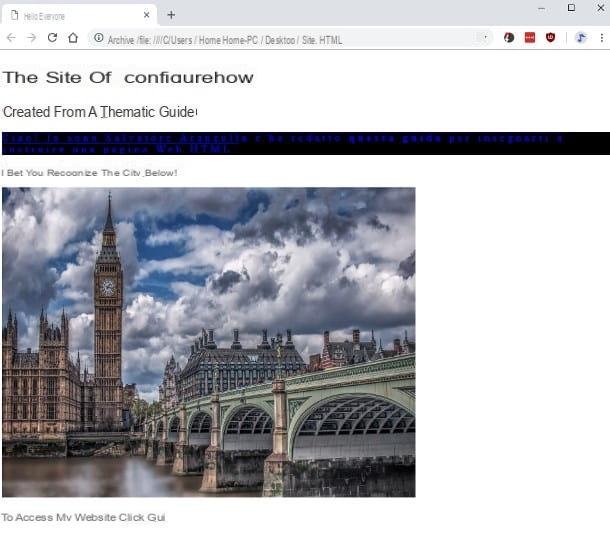
Por ejemplo, a continuación les muestro el código de una hoja de estilo CSS que puede colorear todos los elementos pertenecientes a la clase color: en particular, el texto será de color azul, con fondo negro y estará coronado por una línea. Además, el espacio entre caracteres aumentará a 5 píxeles.
.colore {color: azul; color de fondo: negro; decoración de texto: overline; espaciado entre letras: 5px;}
Para verificar que la hoja de estilo funciona, pegue el código anterior en un archivo de texto sin formato y guárdelo con el nombre style.css, dentro de la misma página donde guardó previamente la página HTML básica.

Para incrustar la hoja, ábrala en edición (haciendo clic derecho con el mouse en el archivo .html, eligiendo el elemento Abrir con del menú propuesto y seleccionando el programa Bloco Note / TextEdit de la siguiente lista) e, inmediatamente debajo de la etiqueta , ingrese la cadena especificada a continuación.
Finalmente, guarde el archivo, haga doble clic en el html respectivo y… ¡disfrute del resultado!
Herramientas para crear páginas HTML
Si ha llegado hasta aquí, significa que ha adquirido los conocimientos básicos necesarios para crear una página HTML y que estás listo para dar tus primeros pasos con total autonomía. Entonces, una vez que entienda el uso de las etiquetas y cómo construir la estructura de una página Web, le gustaría tener una descripción completa de las herramientas que pueden ayudarlo a realizar fácilmente su trabajo: a continuación indico aquellas que, en mi opinión , pueden resultarle más útiles.
Editor de HTML

¿Te interesa algún programa que te permita crear sitios HTML, incluso con la ayuda de una parte gráfica que te permita crear nuevos elementos incluso con teclado y mouse y sin necesariamente actuar sobre el código? Bueno, los editores HTML de este tipo se llaman WYSIWYG (lo que ves es lo que obtienes, lo que puedes traducir con lo que ves es lo que obtienes) y están muy extendidos tanto a nivel amateur como profesional. A continuación les muestro algunos de ellos.
- BlueGriffon - Es un editor HTML basado en el motor del navegador Firefox, que incluye un excelente módulo WYSIWYG pero, si es necesario, también te permite trabajar en modo sólo código, una característica muy útil para los más experimentados. Puedes descargarlo gratis desde su sitio web oficial.
- Amaya - es un editor HTML de código abierto creado y distribuido por el consorcio W3 (W3C). Permite, gracias a una conveniente interfaz WYSIWYG, crear páginas y sitios completos en HTML, hojas de estilo, pequeños scripts y otras partes de plataformas Web, incluso “dibujar” todo con el mouse. Puedes descargar Amaya desde esta página.
- Adobe Dreamweaver - es una herramienta semiprofesional extremadamente potente que, gracias a las diversas herramientas presentes en ella, permite diseñar sitios de Internet simples y complejos. Además de ser un editor de HTML, Dreamweaver puede manejar CSS, JavaScript, archivos de gráficos y más. Puede comprar Dreamweaver (con la posibilidad de una prueba gratuita de 7 días) desde su sitio web oficial.
Los que mencioné son algunos de los editores HTML más utilizados, pero no son los únicos: en este sentido, he creado para ti una guía específica sobre programas HTML, en la que puedes encontrar muchos otros software de este tipo que pueden ayudarlo a liderar para terminar su trabajo.
Cómo crear una página HTML con el Bloc de notas

¿Cómo se dice? Prefieres mantenerte en el "clásico" y practicar la escritura de código HTML utilizando solo el Block de notas Windows? ¡Estoy aquí para complacerte! Tenga en cuenta que este programa fue diseñado para escribir archivos de texto básicos, por lo tanto, no proporciona funciones específicas para la edición de HTML (como informes de errores, sugerencias de parámetros, etc.).
¿Todo claro? OK, procedamos: primero, inicie el programa llamándolo desde la carpeta Accesorios de Windows del menú Inicio (el icono en forma de banderín ubicado en la esquina inferior derecha de la pantalla), ingrese el código HTML de su interés y vaya al menú Archivo> Guardar como ..., ubicado en la parte superior izquierda, para acceder a las opciones de guardado.
En este punto, seleccione la opción Todos los archivos (*. *) en el menú desplegable Guardar como e indica un nombre para ser asignado al archivo en el campo de texto apropiado, teniendo cuidado de especificar la extensión . Html (p.ej. mysite.html). Cuando haya terminado, haga clic en el botón Ahorrar y listo
Cómo crear una página HTML con Word

es un programa extremadamente poderoso que, si es necesario, se puede usar para crear excelentes páginas HTML en modo WYSIWYG. ¿Cómo? ¡Sencillo! Ante todo, iniciar el programa y utilice las herramientas presentes en ella (como tablas, gráficos, formato de texto, listas, imágenes, etc.) para crear la página web como le gustaría verla en el navegador.
Cuando haya terminado, haga clic en el menú Archivo Word, elige la opción Guardar como, indica el cartella en el que guardar el archivo y, posteriormente, especificar el Nombre del archivo y configura el menú desplegable Guardar como (Formato de archivo en Mac) en la voz Página web, si solo está interesado en guardar el texto, o en Página web en un solo archivo para guardar también imágenes, fuentes usadas y otros elementos "externos" a Word dentro del mismo archivo.
Nota: para mantener la fe en el formato original, Word puede agregar algunas etiquetas "propietarias" para no alterar la visualización de la página. Si es su intención excluirlos y limitarse a guardar solo los marcadores HTML, debe seleccionar el elemento Página web Filtrata en el menú desplegable Guardar como / Formato filete.
Cómo crear una página HTML en línea

¿Cómo se dice? ¿Vas a crear tu página HTML directamente en Internet, sin instalar ningún programa en tu computadora? Entonces un CMS podría ser el adecuado para ti: de hecho, un Content Management System es un sistema, también escrito en lenguaje web, que te permite gestionar todas las fases de la creación de una página HTML (o un sitio web completo) a través de una gestión con interfaz gráfica .
En Internet existen varios CMS gratuitos (que también ofrecen un espacio de alojamiento) que te permiten crear y publicar fácilmente una o más páginas Web: dos de los más utilizados en la actualidad son sin duda WordPress.com e Google Sites, del cual les hablé en detalle en mis guías sobre cómo crear un sitio con WordPress y cómo crear un sitio con Google Sites.
También existen plataformas más orientadas a la creación de páginas HTML estáticas, como Weebly, Yola o Xoom: Te expliqué específicamente cómo funcionan en mi guía sobre cómo crear un sitio web de forma gratuita.
Recursos útiles

Ahora que has aprendido todas, absolutamente todas, las técnicas básicas para la creación de varios tipos de páginas HTML, has empezado a disfrutarlas y te gustaría profundizar en tu conocimiento del tema, ya que has intuido que el poder del HTML va mucho más allá. más allá de lo que te expliqué en las barras anteriores de esta guía? No te preocupes, no te voy a dejar solo, ni siquiera en esta etapa: en las próximas líneas, de hecho, tengo toda la intención de brindarte recursos adicionales para que consultes y aumentes tus conocimientos sobre el tema.
- HTML.com Guía HTML: con toda probabilidad, esta es una de las guías más completas, articuladas y ricas en conocimientos disponibles en la Red: está dividida en secciones temáticas e incluye lecciones auténticas, ejemplos prácticos y ejercicios de varios tipos. Además, la guía HTML.com se actualiza constantemente.
- W3Schools.com: este portal, promovido y publicado por el W3C, está completamente dedicado a HTML y las demás tecnologías que lo rodean. Su peculiaridad es poder realizar numerosos ejercicios de autoverificación, al final de cada lección, para verificar y evaluar las nuevas habilidades adquiridas.
- HTML 5 con CSS y JavaScript: si prefiere el papel impreso al digital, no puede evitar echar un vistazo a este texto: además de ser un manual básico para crear sitios HTML, es una referencia bastante completa para crear aplicaciones móviles. (y no) basados en la web, que combinan HTML 5 con CSS y JavaScript.