Informação preliminar

Antes mesmo de você começar a trabalhar e começar a escrever sua primeira página HTML, deixe-me fornecer algumas informações úteis sobre a linguagem e as tecnologias com as quais você precisará se familiarizar para ter sucesso.
Em primeiro lugar, é bom saber exatamente o significado da palavra HTML: é a sigla da expressão HyperText Markup Language, que você pode traduzir como uma linguagem de marcação para hipertexto. Ao contrário do que isso possa significar, no entanto, HTML não é uma linguagem de programação (uma vez que não se baseia em fluxos de ações vinculadas, nem em um algoritmo básico), mas sim um linguagem de marcação declarativa: esta categoria de linguagens simplesmente marca uma série de elementos e especifica sua ordem de aparecimento.
No caso particular do HTML, o trabalho da linguagem é indicar ao seu intérprete (por exemplo, o navegador) Para tipologia dos elementos para exibir, bem como o como eles devem ser arranjados dentro de uma única página: em particular, a definição ocorre envolvendo o elemento em questão entre dois etiqueta, isto é, entre dois marcadores identificados por termos muito semelhantes ao inglês, incluindo entre colchetes angulares (por exemplo, é a tag HTML que identifica uma tabela).
No momento em que este guia foi escrito, a versão mais recente do HTML era HTML 5: é uma evolução da linguagem básica capaz de definir, além da estrutura da página, também o comportamento de vários tipos de conteúdo multimídia (por exemplo, streams de vídeo, elementos interativos, streams de áudio e assim por diante) e monitorar vários aspectos do dispositivo a partir do qual as páginas são visualizadas (como a porcentagem de brilho da tela ou a proporção a ser usada para resoluções específicas), tudo sem integrar componentes "externos", como elementos Flash ou miniaplicativos Java, o tempo torna-se indispensável para obter resultados semelhantes .
Precisamente por este motivo, até à data, o HTML 5 é amplamente utilizado, bem como para implementação de sites e portais, também no desenvolvimento de aplicações para smartphones e tablets e na implementação de painéis de gestão para outros tipos de "ligados" dispositivos. ".
Basicamente, uma página criada apenas com HTML é definida página estática, ou seja, projetado para mostrar sempre o mesmo conteúdo, principalmente não modificável pelas condições atuais do ambiente a partir do qual é visualizado, nem pelo comportamento do usuário durante a navegação.
No entanto, é possível fazer com que o HTML colabore com inúmeras outras linguagens, de forma a construir páginas mais complexas, ricas em conteúdo e, sobretudo, dinâmicas: entre as linguagens mais populares deste tipo vale destacar a CSS, usado para definir o estilo dos elementos que compõem uma página, e o JavaScript, uma linguagem de programação que permite manipular dinamicamente a página tornando-a, se necessário, interativa.
Partes de uma página HTML

Depois de fornecer as noções fundamentais sobre a natureza do HTML, é hora de começar nossa jornada, analisando a composição de uma página desse tipo e as tags mais utilizadas dentro dela.
Em primeiro lugar, é essencial fazer uma distinção nada menos que fundamental: o código com o qual uma página HTML é criada é especificado pelo programador dentro de um arquivo de texto simples, editável tanto com software básico (como Notepad ou WordPad no Windows ou TextEdit no macOS), e com outros programas complexos (em primeiro lugar, Adobe Dreamweaver), enquanto o conteúdo da página é o que é exibido dentro do navegador (imagens, partes de texto, formulários, botões e assim por diante) quando você “navega” na página.
Conseqüentemente, é possível dizer com certeza que o navegador é um Intérprete de HTML, que é um programa para "compreender" os elementos especificados nas várias tags da página, interpretando as instruções, e para mostrar ao usuário a estrutura da página assim gerada. A menos que sejam utilizadas ferramentas de desenvolvimento específicas integradas em navegadores, normalmente o código HTML não é exibido durante a navegação: o que é mostrado na tela, por outro lado, é a disposição e estrutura dos elementos da página, ditada pelas instruções presentes no código .
Em qualquer caso, como mencionei antes, os elementos que compõem a página são colocados entre dois marcadores o etiqueta, um no início e um no final, que eles podem aceitar ou não parâmetros (dependendo do tipo de elemento definido): o tag de início é composto por um termo da língua inglesa entre dois colchetes angulares (como ), enquanto o tag final precede o símbolo no final reduzir ou "/"(Por exemplo. ).
Os parâmetros, se presentes, são indicados no marcador inicial, utilizando uma sintaxe semelhante a parâmetro = ”valor”; por exemplo, para definir o caminho e a largura de uma imagem, os parâmetros src = "endereço" e largura = "tamanho" são usados (por exemplo, ).
Essas tags são indicadas, em ordem de aparecimento, em um arquivo de texto com extensão .htmlpor exemplo page.html. Em particular, existem algumas tags que devem necessariamente aparecer em um arquivo .html e que você irá listar em detalhes abaixo.
- - esta é a primeira tag que deve ser inserida em um arquivo de código, útil para especificar que o arquivo em questão contém uma página HTML. Se necessário, a versão HTML utilizada é indicada em seus parâmetros.
- - este é o marcador que envolve a página inteira. Aceita como parâmetros diferentes aspectos da própria página, como a linguagem e o esquema usado pela marcação.
- - esta tag contém as informações através das quais a página é gerenciada pelos intérpretes (o navegador, o rastreador dos motores de busca e assim por diante): por exemplo, é possível indicar nesta tag o título da página, o dele ícone de recurso, o conjunto de caracteres e outras informações específicas.
- - este marcador contém todas as informações relacionadas ao corpo da página, isto é, aos elementos que serão mostrados na tela. Por exemplo, i é especificado nesta tag títulos e subtítulos ( , , etc.), eu parágrafos e seu conteúdo (), The imagens (), i hiperlinks o âncoras (), The mesas (), i módulos () e assim por diante.
Como construir uma página da web em HTML

Está tudo claro até agora? Muito bem, chegou a hora de ir ao concreto e compreender materialmente como criar uma página HTML reunir as informações obtidas até o momento.
Como afirmado várias vezes, uma página deste tipo nada mais é do que um conjunto de tags específicas contidas em um arquivo de texto simples, que será interpretado por um navegador (ou por outros programas dedicados ao fim) para mostrar na tela a estrutura desenhada por quem constrói a própria página. A seguir, explicarei o funcionamento dos marcadores mais usados na criação de uma página HTML e especificados em seu corpo (ou seja, na seção relativacorpo>).
- Títulos e legendas - os marcadores , e , geralmente, eles são usados para especificar os títulos e subtítulos da página (por exemplo, Bem vindo ao meu site!) Por padrão, o texto entre essas tags assume uma formatação diferente, tanto em tamanho quanto em estilo, daquela presente nos outros elementos da página.
- Parágrafos - o conteúdo de um parágrafo é colocado entre tags e .
- Imagens - a tag que permite incluir imagens em uma página HTML é . Admite parâmetros como src (ou seja, o endereço da imagem), largura e altura (para a definição das dimensões) e alinhar (para definir a disposição do texto em relação à foto em questão).
- Âncoras - as marcas de âncora (ou seja, e ) permitem inserir hiperlinks em uma página HTML. O destino do link é especificado no parâmetro href, enquanto o texto do link (ou seja, o texto "clicável") é colocado entre os marcadores de início e fim (por exemplo Configurehow site).
- Tag de formatação de texto - como você pode imaginar facilmente, existem tags que permitem definir (pelo menos em parte) o estilo do texto a ser exibido na página: as palavras ou frases a serem formatadas são colocadas entre os marcadores de início e fim. Os mais usados são (para texto em negrito), (para o que está em itálico) e (para o sublinhado).
- Tag de divisão - Em alguns casos, você pode querer dar às diferentes seções de uma página HTML algumas características particulares, sem, no entanto, dividi-las graficamente em parágrafos, tabelas ou quadros. Para este efeito, as tags de divisão, ou são usadas : eles dividem a página em seções graficamente invisíveis, unidas por características específicas e personalizáveis. Por exemplo, você pode atribuir uma classe a um elemento do tipo div (), para então definir as peculiaridades específicas dos elementos contidos nele por meio do CSS, Com folha de estilos ou uma definição na página. Vou falar sobre isso em detalhes na seção apropriada deste guia.
- Listas com marcadores - exatamente como o nome indica, este tipo de tag permite definir listas com marcadores e, se desejar, ordenadas. O começo e o fim de um lista com marcadores são decretados pelas tags e (lista não ordenada), enquanto para o lista classificada tags são usadas e (lista ordenada). Cada elemento da lista é colocado em tags e (item da lista).
- módulos - algumas tags HTML são voltadas especificamente para a criação de formulários preenchíveis. Por exemplo, o início e o fim de um formulário são especificados por marcadores e , os vários elementos de entrada (caixas de texto, caixas de seleção e assim por diante) são identificados pela tag e especificado pelo parâmetro tipo. Em vez disso, para criar caixas dentro de um formulário, a tag é usada . Mostrarei como usar algumas dessas tags na seção da página de login HTML.
Como criar uma página HTML básica

Depois de analisar como funcionam os marcadores mais importantes, você está finalmente pronto para criar sua primeira página HTML básica! Na verdade, tudo consiste em juntar tudo o que foi visto nas seções anteriores, de modo a estruturar uma página real da Internet: sem hesitar mais, abra o editor de texto incluído em seu sistema operacional (como o Bloco de notas di Windows o TextEdit di MacOS) e cole o seguinte texto nele.
Olá pessoal! O site configurehow Criado a partir de um guia temático Olá! Eu sou o configurehow e escrevi este guia para ensiná-lo a construir uma página da web em HTML. Aposto que você reconhece a cidade abaixo! Para acessar meu site clique aqui.
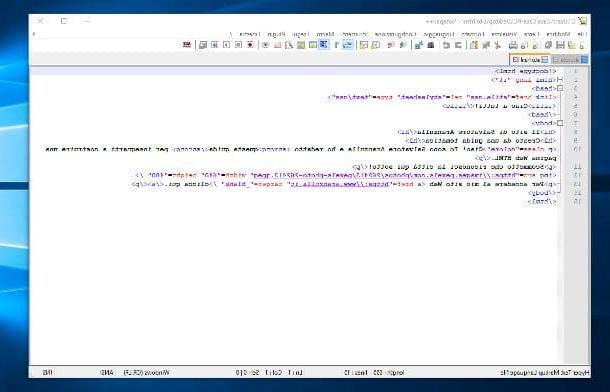
Quando você terminar, salvar com nome o arquivo recém-criado usando a extensão .html (Com art. mysite.html) e, para visualizar a página no navegador, faça Clique duas vezes em no arquivo que você acabou de salvar. Bem: você acabou de criar sua primeira página HTML! Se desejar, você pode visualizar o código da página clicando com o botão direito em um local aleatório na página e escolhendo a opção Ver o código-fonte da página no menu proposto pelo navegador.
Lembre-se que, desta forma, a página HTML criada só ficará visível dentro do computador que você está utilizando; se você quiser tornar a página acessível a partir da internet, você deve comprar um espaço de hospedagem que pode hospedá-lo, possivelmente para ser combinado com um domínio para alcançá-lo facilmente. Se estiver interessado nesta eventualidade, convido-o a consultar o meu guia para o melhor alojamento.
Como criar uma página index.html

Normalmente, uma página como index.html nada mais é do que a página inicial de um site que contém uma descrição (resumida ou detalhada) do próprio site, com hiperlinks para as demais páginas que o compõem. Por exemplo, se você vai criar um site pessoal, a página index.html pode consistir em uma breve descrição sua, uma foto e alguns links que levam a outras páginas temáticas, como uma biografia (bio.html), um portfólio (portfolio.html) e uma página de contato (contactos.html), que você deve ter o cuidado de criar separadamente. Para se ter uma ideia, esse poderia ser o código de uma página da Internet.
Olá pessoal! O site configurehow Criado a partir de um guia temático Olá! Estou configurando como e este é meu site de teste. Biografia de Trabalhos de Contatos de Para acessar a seção de guias clique aqui.
Como você pode facilmente adivinhar, os hiperlinks para as outras páginas do site foram inseridos em um lista com marcadores não ordenada. Além disso, a página recebeu um fundo colorido através do parâmetro bgcolor (ou seja, backgvoltacor) anexado à tag
Como criar uma página de login HTML

É do seu interesse criar um Página de login HTML, ou seja, uma parte do site que permite o acesso a uma seção protegida após inserir um nome de usuário e uma senha? Você pode fazer isso facilmente usando as tags de formulário, sobre as quais falei anteriormente, usando um código semelhante ao abaixo.
Página de login Faça login no site action = "scriptAccesso.php"> Lembre-se de mim neste computadortipo de entrada = "enviar" nome = "login" value = "Login"> Você esqueceu sua senha? Clique aqui para reiniciá-lo .
A dificuldade, neste caso, é dizer ao navegador como verificar se o nome de usuário e a senha foram digitados corretamente, onde o usuário pressiona o botão para se autenticar (neste caso, ): geralmente, esta operação é concluída chamando um script específico (escrito com a linguagem javascript, php, ASP ou outros), que trata da comparação dos campos das caixas apropriadas com os registros de uma base de dados ou de um arquivo de texto. No código mencionado, este script é especificado no parâmetro açao da marca , que indica a ação a ser executada quando o botão de tipo é pressionado enviar (no nosso caso, "Login").
Para obter mais informações sobre o procedimento de criação de scripts de login em PHP, convido você a consultar o tutorial básico de HTML.com.
Como criar uma página HTML com CSS

Como mencionei anteriormente, embora o HTML seja capaz de gerenciar a formatação básica dos elementos, é possível usar uma linguagem específica que permite alterar a estética, o layout e as decorações ao seu gosto: o CSS. Esta linguagem possui uma sintaxe extremamente diferente da do HTML, focada principalmente na definição gráfica dos diversos elementos.
Este tipo de código pode ser incluído em uma página HTML de duas formas: a primeira, útil quando os elementos são poucos e limitados a uma única página, consiste em encerrá-la entre as tags e , declarado na seção .
A segunda, por outro lado, envolve escrever o código dentro de um arquivo de texto com a extensão . Css, que pode ser importado para uma ou mais páginas HTML usando a tag (Com art. ); novamente, o marcador é especificado na seção da página.
Por exemplo, abaixo eu mostro o código de uma folha de estilo CSS que pode colorir todos os elementos pertencentes à classe cor: em particular, o texto será colorido de azul, com fundo preto e será encimado por uma linha. Além disso, o espaçamento de caracteres será aumentado para 5 pixels.
.colore {cor: azul; cor de fundo: preto; decoração de texto: overline; espaçamento entre letras: 5px;}
Para verificar se a folha de estilo funciona, cole o código acima em um arquivo de texto simples e salve-o com o nome style.css, na mesma página em que você salvou anteriormente a página HTML básica.

Para incorporar a planilha, abra-a na edição (clicando com o botão direito do mouse no arquivo .html, escolhendo o item Abrir com a partir do menu proposto e selecionando o programa Bloco Note / TextEdit da próxima lista) e, imediatamente abaixo da tag , insira a string especificada abaixo.
Por fim, salve o arquivo, clique duas vezes no respectivo html e… aproveite o resultado!
Ferramentas para criar páginas HTML
Se você chegou até aqui, significa que adquiriu o conhecimento básico necessário para criar uma página HTML e que você está pronto para dar os primeiros passos em total autonomia. Assim, uma vez que você entenda o uso de tags e como construir a estrutura de uma página Web, você gostaria de ter uma visão completa das ferramentas que podem ajudá-lo a realizar facilmente seu trabalho: abaixo indico aquelas que, em minha opinião , eles podem ser mais úteis para você.
Editor HTML

Está interessado em algum programa que permite criar sites HTML, mesmo com o auxílio de uma parte gráfica que permite criar novos elementos mesmo com teclado e mouse e sem necessariamente atuar no código? Bem, os editores de HTML deste tipo são chamados WYSIWYG (o que você vê é o que você obtém, o que você pode traduzir com o que você vê é o que você obtém) e estão difundidos tanto a nível amador quanto profissional. Abaixo, mostro alguns deles.
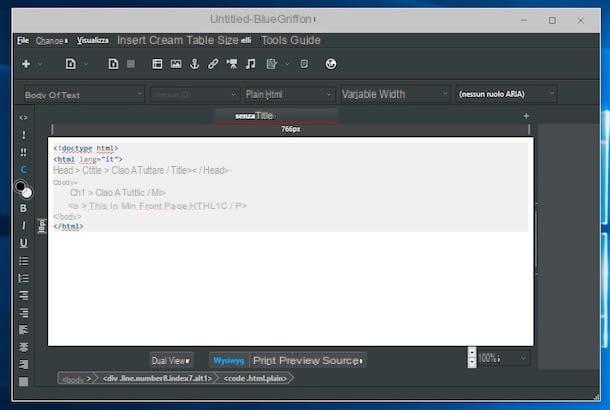
- BlueGriffon - é um editor de HTML baseado no motor do navegador Firefox, que inclui um excelente módulo WYSIWYG mas, se necessário, também permite trabalhar em modo apenas de código, uma funcionalidade muito útil para os mais experientes. Você pode baixá-lo gratuitamente em seu site oficial.
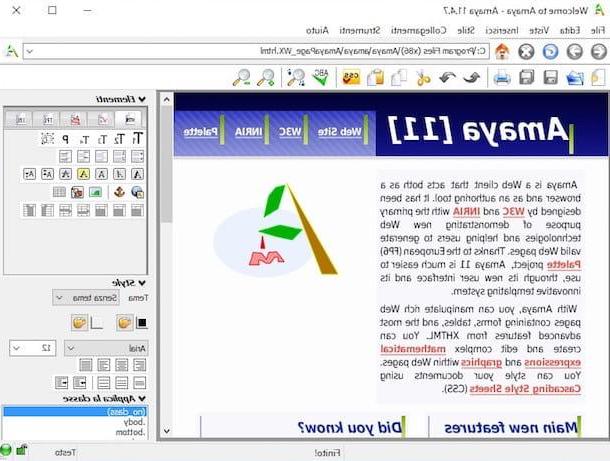
- Amaya - é um editor de HTML de código aberto criado e distribuído pelo consórcio W3 (W3C). Ele permite, graças a uma conveniente interface WYSIWYG, criar páginas e sites inteiros em HTML, folhas de estilo, pequenos scripts e outras partes de plataformas Web, até mesmo “desenhar” tudo com o mouse. Você pode baixar Amaya desta página.
- Adobe Dreamweaver - é uma ferramenta semiprofissional extremamente poderosa que, graças às várias ferramentas presentes nela, permite desenhar sites simples e complexos na Internet. Além de ser um editor de HTML, o Dreamweaver pode lidar com CSS, JavaScript, arquivos gráficos e muito mais. Você pode comprar o Dreamweaver (com a possibilidade de um teste gratuito de 7 dias) em seu site oficial.
Os que mencionei são alguns dos editores de HTML mais usados, mas não são os únicos: a esse respeito, criei para você um guia específico sobre programas HTML, no qual você pode encontrar muitos outros softwares deste tipo que podem ajudá-lo a levar a terminar seu trabalho.
Como criar uma página HTML com o Notepad

Como você diz? Você prefere permanecer no "clássico" e praticar a escrita de código HTML usando apenas o Bloco de notas Janelas? Estou aqui para te agradar! Lembre-se de que este programa foi projetado para escrever arquivos de texto básicos, portanto, ele não fornece recursos específicos para edição de HTML (como relatório de erros, sugestão de parâmetros e assim por diante).
Tudo limpo? OK, vamos prosseguir: primeiro, inicie o programa chamando-o da pasta Acessórios Windows do menu Iniciar (o ícone em forma de bandeira localizado no canto inferior direito da tela), digite o código HTML de seu interesse e acesse o menu Arquivo> Salvar como ..., localizado no canto superior esquerdo, para acessar as opções de salvamento.
Neste ponto, selecione a opção Todos os arquivos (*. *) no menu suspenso Salvar como e indica um nome a ser atribuído ao arquivo no campo de texto apropriado, tendo o cuidado de especificar a extensão .html (Com art. mysite.html) Quando terminar, clique no botão ressalva e pronto.
Como criar uma página HTML com o Word

Microsoft Word é um programa extremamente poderoso que, se necessário, pode ser usado para criar ótimas páginas HTML no modo WYSIWYG. Como? Simples! Em primeiro lugar, inicie o programa e usar as ferramentas presentes nele (como tabelas, gráficos, formatação de texto, listas, imagens e assim por diante) para construir a página da web como você gostaria de visualizá-la no navegador.
Quando terminar, clique no menu Envie o Word, escolha a opção Salvar com nome, indica o pasta no qual salvar o arquivo e, posteriormente, especificar o nome do arquivo e definir o menu suspenso Salvar como (Formato de arquivo no Mac) na voz Pagina Web, se você estiver interessado apenas em salvar o texto, ou em Página da web em um único arquivo para também salvar imagens, fontes usadas e outros elementos “externos” no Word dentro do mesmo arquivo.
Nota: para manter a formatação original, o Word pode adicionar algumas tags "proprietárias" para não alterar a exibição da página. Se for sua intenção excluí-los e limitar-se a salvar apenas os marcadores HTML, você deve selecionar o item Página da web Filtrata no menu suspenso Salvar como / formato filete.
Como criar uma página HTML online

Como você diz? Você vai criar sua página HTML diretamente na Internet, sem instalar nenhum programa no computador? Então uma CMS pode ser certo para você: na verdade, um Content Management System é um sistema, também escrito em linguagem Web, que permite gerenciar todas as fases de criação de uma página HTML (ou de um site inteiro) através de um gerenciamento com interface gráfica .
Na Internet, existem vários CMSs gratuitos (que também oferecem um espaço de alojamento) que permitem criar e publicar facilmente uma ou mais páginas Web: duas das mais utilizadas hoje em dia são certamente WordPress.com e Google Sites, sobre o qual falei detalhadamente em meus guias sobre como criar um site com WordPress e como criar um site com Google Sites.
Existem também plataformas mais orientadas para a criação de páginas HTML estáticas, como Weebly, Yola o Xoom: Eu expliquei a você especificamente como eles funcionam no meu guia sobre como criar um site gratuitamente.
Recursos úteis

Agora que você aprendeu todas, absolutamente todas, as técnicas básicas para criar vários tipos de páginas HTML, você começou a apreciá-las e gostaria de aprofundar seus conhecimentos sobre o assunto, pois percebeu que o poder do HTML vai muito além além do que eu expliquei para você nas barras anteriores deste guia? Não se preocupe, não vou deixá-lo sozinho, nem mesmo nesta fase: nas falas que virão, aliás, tenho a intenção de fornecer-lhe recursos adicionais para consulta para aumentar seu conhecimento sobre o assunto.
- HTML.com Guia HTML - com toda a probabilidade, este é um dos guias mais completos, articulados e ricos em percepções disponíveis na Internet: é dividido em seções temáticas e inclui aulas autênticas, exemplos práticos e exercícios de vários tipos. Além disso, o guia HTML.com é constantemente atualizado.
- W3Schools.com - este portal, promovido e publicado pelo W3C, é inteiramente dedicado ao HTML e às outras tecnologias que o rodeiam. Sua peculiaridade é poder realizar inúmeros exercícios de autoverificação, ao final de cada aula, para verificar e avaliar as novas habilidades adquiridas.
- HTML 5 com CSS e JavaScript - se você preferir imprimir para digital, não pode deixar de dar uma olhada neste texto: além de ser um manual básico para a criação de sites HTML, é uma referência bastante completa para a criação de aplicativos móveis ( e não) baseados na web, que combinam HTML 5 com CSS e JavaScript.