Informations préliminaires

Avant même de vous mettre au travail et de commencer à écrire votre première page HTML, permettez-moi de vous donner quelques informations utiles sur le langage et les technologies avec lesquels vous devrez vous familiariser pour réussir.
Premièrement, il est bon de connaître précisément le sens du mot HTML: c'est l'acronyme de l'expression HyperText Markup Language, que vous pouvez traduire comme langage de balisage pour l'hypertexte. Contrairement à ce que cela peut impliquer, cependant, HTML n'est pas un langage de programmation (puisqu'il n'est pas basé sur des flux d'actions liées, ni sur un algorithme de base), mais plutôt un langage de balisage déclaratif: cette catégorie de langages marque simplement une série d'éléments et précise leur ordre d'apparition.
Dans le cas particulier du HTML, le rôle du langage est d'indiquer à son interprète (ex. navigateur) Pour typologie des éléments à afficher, ainsi que les comment ils doivent être disposés au sein de la même page : en particulier, la définition se fait en encadrant l'élément en question entre deux Étiquette, c'est-à-dire entre deux marqueurs identifiés par des termes très proches de l'anglais, y compris entre équerres (par exemple, est la balise HTML qui identifie un tableau).
Au moment de la rédaction de ce guide, la version la plus récente de HTML est HTML 5: c'est une évolution du langage de base capable de définir, en plus de la structure de la page, également le comportement de nombreux types de contenu multimédia (par exemple, des flux vidéo, des éléments interactifs, des flux audio, etc.) et de surveiller de nombreux aspects de l'appareil à partir duquel les pages sont visualisées (comme le pourcentage de luminosité de l'écran ou le rapport hauteur/largeur à utiliser pour des résolutions spécifiques), le tout sans intégrer de composants "externes" tels que des éléments Flash ou des applets Java, le temps rend indispensable pour obtenir des résultats similaires .
C'est précisément pour cette raison qu'à ce jour, HTML 5 est largement utilisé, ainsi que pour la mise en œuvre de sites Web et de portails, également dans le développement d'applications pour smartphones et tablettes et dans la mise en œuvre de panneaux de gestion pour d'autres types de "connectés". appareils. ".
Fondamentalement, une page créée avec HTML uniquement est définie page statique, c'est-à-dire conçu pour afficher toujours le même contenu, principalement non modifiable par les conditions actuelles de l'environnement à partir duquel il est visualisé, ni par le comportement de l'utilisateur lors de la navigation.
Cependant, il est possible de faire collaborer HTML avec de nombreux autres langages, afin de construire des pages plus complexes, riches en contenu et surtout dynamiques : parmi les langages les plus populaires de ce type, il convient de citer le CSS, utilisé pour définir le style des éléments qui composent une page, et le JavaScript, un langage de programmation qui permet de manipuler dynamiquement la page en la rendant, si nécessaire, interactive.
Parties d'une page HTML

Après vous avoir fourni les notions fondamentales sur la nature du HTML, il est temps de commencer notre voyage, en analysant la composition d'une page de ce type et les balises les plus utilisées en son sein.
Tout d'abord, il est essentiel de faire une distinction qui n'est rien de moins que fondamentale : le code avec lequel une page HTML est créée est spécifié par le programmeur au sein d'un fichier texte brut, modifiable à la fois avec des logiciels de base (comme le Bloc-notes ou WordPad sous Windows ou TextEdit sur macOS), et avec d'autres programmes complexes (tout d'abord, Adobe Dreamweaver), tandis que le CONTENUTO de la page est ce qui est affiché à l'intérieur du navigateur (images, parties de texte, formulaires, boutons, etc.) lorsque vous « naviguez » sur la page.
Par conséquent, il est possible d'affirmer avec certitude que le navigateur est un Interpréteur HTML, c'est-à-dire un programme pour "comprendre" les éléments spécifiés dans les différentes balises de la page, interpréter les instructions, et montrer à l'utilisateur la structure de la page ainsi générée. Sauf en cas d'utilisation d'outils de développement particuliers intégrés aux navigateurs, normalement le code HTML n'est pas affiché lors de la navigation : ce qui est montré à l'écran, en revanche, c'est l'agencement et la structure des éléments de la page, dictés par les instructions présentes dans le code.
Dans tous les cas, comme je l'ai mentionné plus haut, les éléments qui composent la page sont enfermés entre deux Marqueurs o Étiquette, un au début et un à la fin, qu'ils peuvent accepter ou non paramètres (selon le type d'élément défini) : le balise de début est composé d'un terme de type anglais entre deux crochets angulaires (comme ), tandis que balise finale ajoute le symbole à la fin sabrer ou "/"(Par exemple. ).
Les paramètres, s'ils sont présents, sont indiqués dans le marqueur initial, en utilisant une syntaxe similaire à paramètre = « valeur » ; par exemple, pour définir le chemin et la largeur d'une image, les paramètres src = "adresse" et largeur = "taille" sont utilisés (ex. ).
Ces balises sont indiquées, par ordre d'apparition, dans un fichier texte avec rallonge .html, par exemple page.html. En particulier, il y a certaines balises qui doivent obligatoirement apparaître dans un fichier .html et que vous listerez en détail ci-dessous.
- - c'est la première balise qu'il faut insérer dans un fichier de code, utile pour préciser que le fichier en question contient une page HTML. Le cas échéant, la version HTML utilisée est indiquée dans ses paramètres.
- - c'est le marqueur qui entoure toute la page. Il accepte comme paramètres différents aspects de la page elle-même, tels que la langue et le schéma utilisés par le balisage.
- - cette balise contient les informations à travers lesquelles la page est gérée par les interpréteurs (le navigateur, le crawler des moteurs de recherche etc.) : par exemple, il est possible d'indiquer dans cette balise le titre de la page, son icône de fonctionnalité, le jeu de caractères et d'autres informations spécifiques.
- - ce marqueur contient toutes les informations relatives à la corps de la page, c'est-à-dire aux éléments qui seront affichés à l'écran. Par exemple, i est spécifié dans cette balise titres et sous-titres ( , , etc.), je paragraphes et son contenu (), Le images (), Et hyperliens o ancres (), Le tabelle (), Et modules () et ainsi de suite.
Comment créer une page Web HTML

Est-ce que tout est clair pour l'instant ? Très bien, le moment est venu d'entrer dans le concret et de comprendre matériellement comment créer une page HTML rassembler les informations obtenues jusqu'à présent.
Comme indiqué à plusieurs reprises, une page de ce type n'est rien de plus qu'un ensemble de balises spécifiques enfermées dans un simple fichier texte, qui sera interprété par un navigateur (ou par d'autres programmes dédiés à cet effet) pour afficher à l'écran la structure conçue par ceux qui construisent la page elle-même. Ci-dessous, j'expliquerai le fonctionnement des marqueurs les plus utilisés dans la création d'une page HTML et précisés dans son corps (c'est-à-dire dans la section relativecorps>).
- Titres et sous-titres - les marqueurs , e , généralement, ils sont utilisés pour spécifier les titres et sous-titres des pages (par ex. Bienvenue sur mon site !). Par défaut, le texte enfermé entre ces balises prend une mise en forme différente, tant en taille qu'en style, de celle présente dans les autres éléments de la page.
- Paragraphes - le contenu d'un paragraphe est entouré de balises e .
- Imagerie - la balise qui permet d'inclure des images dans une page HTML est . Il admet des paramètres tels que src (c'est-à-dire l'adresse de l'image), largeur e la taille (pour la définition des dimensions) e aligner (pour définir la disposition du texte par rapport à la photo en question).
- Ancres - les balises d'ancrage (c'est-à-dire e ) vous permettent d'insérer des hyperliens dans une page HTML. La cible du lien est précisée dans le paramètre href, tandis que le texte du lien (c'est-à-dire le texte "cliquable") est inclus entre les marqueurs de début et de fin (par exemple Configurercomment le site).
- Balise de formatage de texte - comme vous pouvez facilement l'imaginer, il existe des balises qui permettent de définir (au moins en partie) le style du texte à afficher sur la page : les mots ou phrases à formater sont enfermés entre les marqueurs de début et de fin. Les plus utilisés sont (pour le texte en gras), (pour celui en italique) e (pour celui souligné).
- Étiquette de division - Dans certains cas, vous pouvez souhaiter donner aux différentes sections d'une page HTML des caractéristiques particulières, sans toutefois les diviser graphiquement par des paragraphes, des tableaux ou des cadres. A cet effet, les balises de division, ou sont utilisées : ils divisent la page en sections graphiquement invisibles, unies par des caractéristiques spécifiques et personnalisables. Par exemple, vous pouvez affecter une classe à un élément de type div (), pour ensuite définir les particularités spécifiques des éléments qu'il contient à travers les CSSet avec un feuille de style ou une définition en page. Je vous en parlerai en détail dans la section appropriée de ce guide.
- Listes à puces - exactement comme son nom l'indique, ce type de balise permet de définir des listes à puces et, si on le souhaite, ordonnées. Le début et la fin d'un liste à puces sont décrétés par les tags e (liste non ordonnée), tandis que pour le liste triée les balises sont utilisées e (liste ordonnée). Chaque élément de la liste est entouré de balises e (élément de liste).
- modules - certaines balises HTML sont spécifiquement conçues pour créer des formulaires à remplir. Par exemple, le début et la fin d'un formulaire sont spécifiés par des marqueurs e , les différents éléments de saisie (zones de texte, cases à cocher, etc.) sont identifiés par la balise et spécifié par le paramètre type. Au lieu de cela, pour créer des boîtes dans un formulaire, la balise est utilisée . Je vais vous montrer comment utiliser certaines de ces balises dans la section de la page de connexion HTML.
Comment créer une page HTML de base

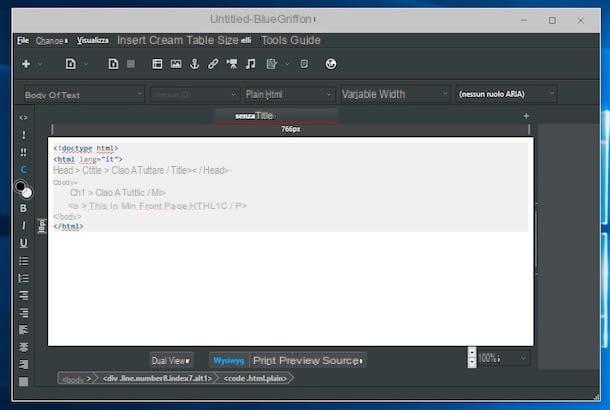
Après avoir analysé le fonctionnement des marqueurs les plus importants, vous êtes enfin prêt à créer votre première page HTML de base ! En fait, tout consiste à rassembler tout ce qui a été vu dans les sections précédentes, de manière à structurer une véritable page Internet : sans hésiter davantage, ouvrez l'éditeur de texte inclus dans votre système d'exploitation (comme le Bloquer les notes di Windows o TextEdit di MacOS) et collez-y le texte suivant.
Bonjour tous le monde! Le site configurehow Créé à partir d'un guide thématique Bonjour; salut! Je suis configurehow et j'ai écrit ce guide pour vous apprendre à créer une page Web HTML. Je parie que vous reconnaissez la ville ci-dessous ! Pour accéder à mon site web cliquez ici.
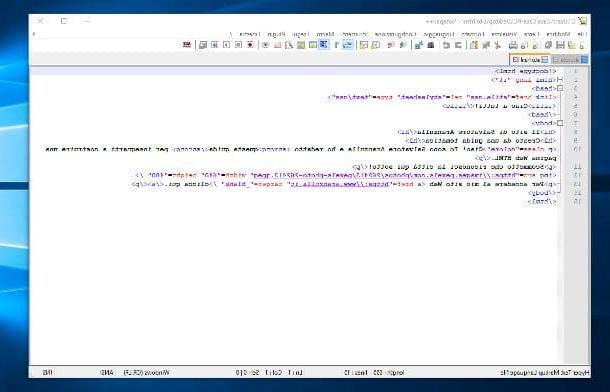
Quand vous avez fini, enregistrer avec le nom le fichier nouvellement créé en utilisant l'extension .html (Avec l'art. monsite.html) et, pour afficher la page dans le navigateur, faites Double-cliquez sur sur le fichier que vous venez d'enregistrer. Et bien : vous venez de réussir à créer votre première page HTML ! Si vous le souhaitez, vous pouvez visualiser le code de la page en faisant un clic droit à un endroit aléatoire de la page et en choisissant l'option Afficher la source de la page à partir du menu proposé par le navigateur.
N'oubliez pas que, de cette façon, la page HTML créée ne sera visible qu'à l'intérieur de l'ordinateur que vous utilisez ; si vous souhaitez plutôt rendre la page accessible depuis Internet, vous devez en acheter un espace d'hébergement pouvant l'héberger, éventuellement à combiner avec un domaine pour y accéder facilement. Si cette éventualité vous intéresse, je vous invite à consulter mon guide du meilleur hébergement.
Comment créer une page index.html

En règle générale, une page comme index.html ce n'est rien de plus que la page d'accueil d'un site Internet qui contient une description (résumée ou détaillée) du site lui-même, avec des hyperliens vers les autres pages qui le composent. Par exemple, si vous allez créer un site Web personnel, la page index.html pourrait consister en une courte description de vous-même, une photo et quelques liens qui mènent à d'autres pages thématiques, comme une biographie (bio.html), un portefeuille (portefeuille.html) et une page de contact (contacts.html), que vous devez prendre soin de créer séparément. Juste pour vous donner une idée, cela pourrait être le code d'une telle page Internet.
Bonjour tous le monde! Le site configurehow Créé à partir d'un guide thématique Bonjour; salut! Je suis configurehow et ceci est mon site de test. Biographie de Travaux de Contacts de Pour accéder à la section des guides, cliquez ici.
Comme vous pouvez facilement le deviner, les hyperliens vers les autres pages du site ont été insérés à l'intérieur d'un liste à puces non ordonnée. En plus de cela, la page a reçu un fond coloré via le paramètre bgcolor (c'est-à-dire backgRoundCouleur) attaché à l'étiquette
Comment créer une page de connexion HTML

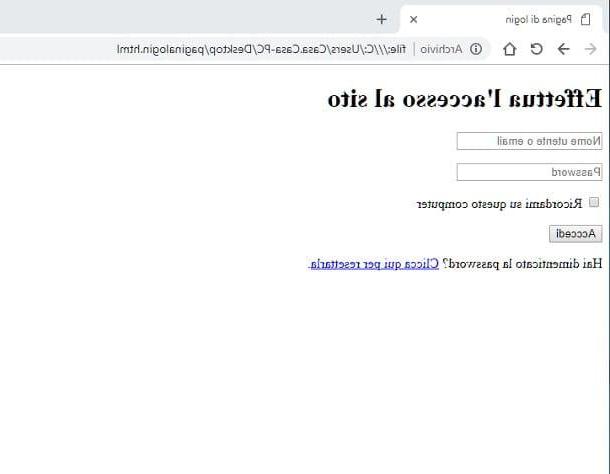
Il est dans votre intérêt d'en créer un page de connexion HTML, c'est-à-dire une partie du site qui permet d'accéder à une section protégée après avoir saisi un nom d'utilisateur et un mot de passe ? Vous pouvez le faire facilement en utilisant les balises de formulaire, dont je vous ai parlé plus tôt, en utilisant un code similaire à celui ci-dessous.
Page de connexion Connectez-vous au site action="scriptAccesso.php"> Se souvenir de moi sur cet ordinateurtype d'entrée="soumettre" nom = "connexion" valeur = "Connexion"> Avez-vous oublié votre mot de passe? Cliquez ici pour le réinitialiser .
La difficulté, dans ce cas, est de dire au navigateur comment vérifier que le nom d'utilisateur et le mot de passe ont été correctement saisis, où l'utilisateur appuie sur le bouton pour s'authentifier (dans ce cas, ) : généralement, cette opération est complétée par l'appel d'un script particulier (écrit avec le langage javascript, php, ASP ou autres), qui traite de la comparaison des champs des cases appropriées avec les enregistrements d'une base de données ou d'un fichier texte. Dans le code précité, ce script est spécifié dans le paramètre action le jour , qui indique l'action à entreprendre lorsque le bouton de type est enfoncé soumettre (dans notre cas, "Connexion").
Pour plus d'informations sur la procédure de création de scripts de connexion en PHP, je vous invite à consulter le tutoriel de base de HTML.com.
Comment créer une page HTML avec CSS

Comme je l'ai mentionné précédemment, bien que HTML soit capable de gérer la mise en forme de base des éléments, il est possible d'utiliser un langage spécifique qui vous permet de modifier l'esthétique, la mise en page et les décorations à votre guise : le CSS. Ce langage a une syntaxe extrêmement différente de celle du HTML, principalement axée sur la définition graphique des différents éléments.
Ce type de code peut être inclus dans une page HTML de deux manières : la première, utile lorsque les éléments sont peu nombreux et limités à une seule page, consiste à l'enfermer dans les balises e , déclaré dans la section .
La seconde, en revanche, consiste à écrire le code dans un fichier texte avec l'extension . Css, qui peut être importé dans une ou plusieurs pages HTML à l'aide de la balise (Avec l'art. ); encore une fois, le marqueur est spécifié dans la section de la page.
Par exemple, ci-dessous je vous montre le code d'une feuille de style CSS qui permet de colorer tous les éléments appartenant à la classe couleur: en particulier, le texte sera coloré en bleu, avec un fond noir et sera surmonté d'un trait. De plus, l'espacement des caractères sera augmenté à 5 pixels.
.colore { couleur:bleu; couleur d'arrière-plan : noir ; décoration de texte : surlignement ; espacement des lettres : 5px ;}
Pour vérifier que la feuille de style fonctionne, collez le code ci-dessus dans un fichier texte brut et enregistrez-le sous le nom style.css, dans la même page où vous avez précédemment enregistré la page HTML de base.

Pour intégrer la feuille, ouvrez-la en édition (clic droit avec la souris sur le fichier .html, choix de l'élément Ouvrir avec dans le menu proposé et en sélectionnant le programme Bloco Note / TextEdit de la liste suivante) et, juste en dessous de la balise , entrez la chaîne spécifiée ci-dessous.
Enfin, enregistrez le fichier, double-cliquez sur le code html respectif et… profitez du résultat !
Outils de création de pages HTML
Si vous êtes arrivé jusqu'ici, cela signifie que vous avez acquis les connaissances de base nécessaires pour créer une page HTML et que vous êtes prêt à faire vos premiers pas en toute autonomie. Ainsi, une fois que vous avez compris l'utilisation des balises et comment construire la structure d'une page Web, vous aimeriez avoir un aperçu complet des outils qui peuvent vous aider à réaliser facilement votre travail : ci-dessous j'indique ceux qui, à mon avis , ils peuvent vous être plus utiles.
Éditeur HTML

Êtes-vous intéressé par un programme qui vous permet de créer des sites HTML, même à l'aide d'une partie graphique qui vous permet de créer de nouveaux éléments même avec le clavier et la souris et sans nécessairement agir sur le code ? Eh bien, les éditeurs HTML de ce type sont appelés WYSIWYG (ce que vous voyez est ce que vous obtenez, que vous pouvez traduire avec ce que vous voyez est ce que vous obtenez) et sont répandus à la fois au niveau amateur et professionnel. Ci-dessous, je vous en montre quelques-uns.
- BlueGriffon - c'est un éditeur HTML basé sur le moteur de navigation Firefox, qui comprend un excellent module WYSIWYG mais, si nécessaire, permet également de travailler en mode code seul, une fonctionnalité très utile pour les plus expérimentés. Vous pouvez le télécharger gratuitement sur son site officiel.
- Amaya - est un éditeur HTML open source créé et distribué par le consortium W3 (W3C). Il permet, grâce à une interface WYSIWYG pratique, de créer des pages et des sites entiers en HTML, des feuilles de style, des petits scripts et autres parties de plateformes Web, voire de tout « dessiner » à la souris. Vous pouvez télécharger Amaya à partir de cette page.
- Adobe Dreamweaver - est un outil semi-professionnel extrêmement puissant qui, grâce aux différents outils présents en son sein, permet de concevoir des sites Internet simples et complexes. En plus d'être un éditeur HTML, Dreamweaver peut gérer CSS, JavaScript, des fichiers graphiques, etc. Vous pouvez acheter Dreamweaver (avec la possibilité d'un essai gratuit de 7 jours) sur son site officiel.
Ceux que j'ai mentionnés font partie des éditeurs HTML les plus utilisés, mais ils ne sont pas les seuls : à cet égard, j'ai créé pour vous un guide spécifique sur les programmes HTML, dans lequel vous pouvez trouver de nombreux autres logiciels de ce type qui peuvent vous aider à mener à bien votre travail.
Comment créer une page HTML avec le Bloc-notes

Comment dit-on? Vous préférez rester sur le "classique" et vous entraîner à écrire du code HTML en utilisant uniquement le Bloquer les notes Les fenêtres? Je suis là pour vous faire plaisir ! Gardez à l'esprit que ce programme a été conçu pour écrire des fichiers texte de base, par conséquent, il ne fournit pas de fonctionnalités spécifiques pour l'édition HTML (telles que le rapport d'erreurs, la suggestion de paramètres, etc.).
Tout est clair? OK, continuons : d'abord, lancez le programme en l'appelant depuis le dossier Accessoires pour fenêtres du menu Démarrer (l'icône en forme de fanion situé dans le coin inférieur droit de l'écran), saisissez le code HTML qui vous intéresse et accédez au menu Fichier> Enregistrer sous..., situé en haut à gauche, pour accéder aux options de sauvegarde.
À ce stade, sélectionnez l'option Tous les fichiers (*. *) dans le menu déroulant Enregistrer sous et indique un nom à affecter au fichier dans le champ de texte approprié, en prenant soin de préciser l'extension .html (Avec l'art. monsite.html). Lorsque vous avez terminé, cliquez sur le bouton Sauver et vous avez terminé.
Comment créer une page HTML avec Word

Microsoft Word est un programme extrêmement puissant qui, si nécessaire, peut être utilisé pour créer de superbes pages HTML en mode WYSIWYG. Comme, comment? Simple! D'abord, démarrer le programme et utilisez les outils qu'il contient (tels que tableaux, graphiques, formatage de texte, listes, images, etc.) pour créer la page Web telle que vous souhaitez la visualiser dans le navigateur.
Lorsque vous avez terminé, cliquez sur le menu Déposez le Word, choisissez l'option Enregistrer sous, indique le dossier dans lequel enregistrer le fichier et, par la suite, spécifier le nom de fichier et définissez le menu déroulant Enregistrer sous (Format de fichier sur Mac) sur la voix Página Web, si vous souhaitez uniquement enregistrer le texte, ou sur Page Web en un seul fichier pour enregistrer également des images, des polices utilisées et d'autres éléments « externes » dans Word dans le même fichier.
note: pour rester fidèle à la mise en forme d'origine, Word peut ajouter des balises "propriétaires" afin de ne pas altérer l'affichage de la page. Si vous avez l'intention de les exclure et de vous limiter à enregistrer uniquement les marqueurs HTML, vous devez sélectionner l'élément Page Web Filtrata dans le menu déroulant Enregistrer sous / Formater filet.
Comment créer une page HTML en ligne

Comment dit-on? Allez-vous créer votre page HTML directement sur Internet, sans installer aucun programme sur votre ordinateur ? Puis un CMS pourrait vous convenir : en effet, un Content Management System est un système, également écrit en langage Web, qui permet de gérer toutes les phases de la création d'une page HTML (ou d'un site web entier) à travers une gestion avec interface graphique .
Sur Internet, il existe plusieurs CMS gratuits (qui proposent également un espace d'hébergement) qui permettent de créer et de publier facilement une ou plusieurs pages Web : deux des plus utilisés de nos jours sont certainement WordPress.com e Google Sites, dont je vous ai parlé en détail dans mes guides sur comment créer un site avec WordPress et comment créer un site avec Google Sites.
Il existe également des plateformes plus orientées vers la création de pages HTML statiques, telles que Weebly, Yola o Xoom: Je vous ai expliqué spécifiquement comment ils fonctionnent dans mon guide sur la façon de créer un site Web gratuitement.
Ressources utiles

Maintenant que vous avez appris toutes, absolument toutes, les techniques de base pour créer différents types de pages HTML, vous avez commencé à les apprécier et souhaitez approfondir vos connaissances sur le sujet, car vous avez senti que la puissance du HTML va bien au-delà au-delà de ce que je vous ai expliqué dans les barres précédentes de ce guide ? Ne vous inquiétez pas, je ne vais pas vous laisser tranquille, même pas à ce stade : dans les lignes à venir, en effet, j'ai bien l'intention de vous fournir des ressources supplémentaires à consulter pour approfondir vos connaissances sur le sujet.
- HTML.com HTML Guide - selon toute vraisemblance, c'est l'un des guides les plus complets, articulés et riches en informations disponibles sur le Net : il est divisé en sections thématiques et comprend des leçons authentiques, des exemples pratiques et des exercices de toutes sortes. De plus, le guide HTML.com est constamment mis à jour.
- W3Schools.com - ce portail, promu et publié par le W3C, est entièrement dédié au HTML et aux autres technologies qui l'entourent. Sa particularité est de pouvoir effectuer de nombreux exercices d'auto-vérification, à la fin de chaque cours, pour vérifier et évaluer les nouvelles compétences acquises.
- HTML 5 avec CSS et JavaScript - si vous préférez l'imprimé au numérique, vous ne pouvez pas vous empêcher de jeter un œil à ce texte : en plus d'être un manuel de base pour créer des sites HTML, c'est une référence assez complète pour créer des applications mobiles ( et non) basé sur le Web, qui combine HTML 5 avec CSS et JavaScript.