Avant de commencer : images à télécharger ou pour s'en inspirer
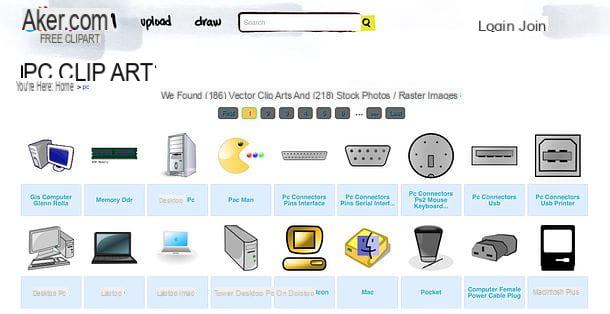
Puisque vous débutez dans le monde du graphisme numérique, avant de vous essayer à la création de logos, je vous propose de faire un "tour" sur Clker et de jeter un œil aux images sur ce dernier.
Clker, au cas où vous n'en auriez jamais entendu parler, est un site qui collecte dessins et logos dans le domaine public. Cela signifie que toutes les images en question peuvent être téléchargées (même en format vectoriel) et réutilisées dans des projets personnels et commerciaux. En bref : que vous souhaitiez une simple "inspiration" pour le logo que vous devez créer ou des images à utiliser directement dans votre logo, ce site est fait pour vous !
Pour trouver des designs et des logos adaptés à votre projet, utilisez le barre de recherche placé au sommet. La recherche doit être effectuée en utilisant des termes anglais, s'il vous plaît. Une fois que vous avez trouvé l'image qui vous intéresse, pour la télécharger au format vectoriel sur votre PC (SVG), cliquez d'abord sur sa vignette puis sur le bouton SVG présent sur la page qui s'ouvre. C'est tout, aucune inscription n'est requise.

Programme pour créer des logos
Venons-en maintenant au programme dont je parlais au début de l'article : il s'agit d'Inkscape, un programme gratuit et open source dédié aux graphiques vectoriels. Il est très simple d'utilisation, son interface est entièrement traduite en dans votre langue et est compatible avec tous les principaux systèmes d'exploitation PC : Windows, macOS et Linux. Voyons maintenant comment l'installer et comment l'utiliser pour créer un logo remarquable!
Téléchargement et installation d'Inkscape
Pour télécharger Inkscape sur votre ordinateur, connectez-vous au site Web du programme et cliquez sur l'icône du système d'exploitation que vous utilisez : le fanion de Windows, le pomme macOS et ainsi de suite.
Sur la page qui s'ouvre, si vous utilisez un PC Windows, cliquez sur le lien installateur (msi) trouvé sous la rubrique Téléchargements pour les versions Windows 32 bits si vous utilisez un système d'exploitation 32 bits ou sous la rubrique Téléchargements pour les versions Windows 64 bits si vous utilisez un système 64 bits.
Une fois le téléchargement terminé, démarrez le package d'installation d'Inkscape (par ex. inkscape-0.91-x64.msi) et, dans la fenêtre qui s'ouvre, cliquez sur le bouton Suivant. Ensuite, mettez la coche à côté de l'élément J'accepte les termes du contrat de licence et terminer la configuration en cliquant d'abord sur Suivant et alors Résolution, installer, Oui e finition.

Si vous utilisez un Mac, vous avez besoin d'un logiciel gratuit appelé XQuartz. Après avoir téléchargé le package d'installation d'Inkscape pour macOS (en cliquant d'abord sur le pomme et puis sur la voix Ce fichier .dmg est pour Mac OS X 10.7-10.10 sur le site Web du programme), puis connecté à cette page Web et cliquez sur le lien XQuartz-2.xx.dmg pour télécharger xQuartz.
Une fois le téléchargement terminé, ouvrez le paquet dmg qui contient xQuartz, clic droit sur l'exécutable xQuartz.pkg qu'il contient et sélectionnez l'élément Avri dans le menu qui s'affiche. Dans la fenêtre qui s'ouvre, cliquez d'abord sur le bouton Avri, Alors Continue trois fois consécutives, Accepter e Installer. Tapez ensuite le mot de passe de votre compte utilisateur sur macOS et terminez la configuration en appuyant d'abord sur Installer le logiciel et alors OK e Fermer .

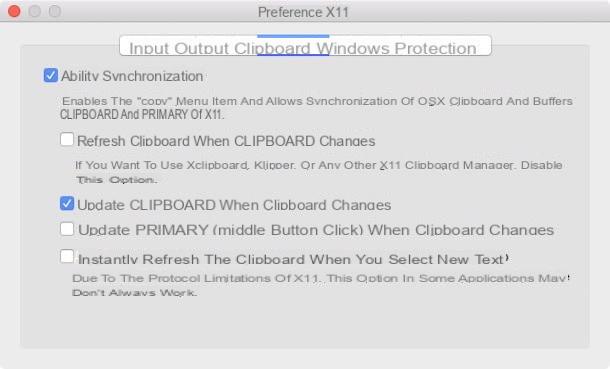
Une fois l'installation de xQuartz terminée, ouvrez le Paquet dmg d'Inkscape et faites glisser l'icône du programme dans le dossier applications de macOS. Déconnectez-vous ensuite de macOS (ou redémarrez votre ordinateur), démarrez xQuartz, sélectionnez la voix Pref Renze dans le menu de l'application (en haut à gauche) et ajustez les paramètres dans la fenêtre qui s'ouvre en suivant ces instructions.
- Dans l'onglet contribution cochez uniquement les options Activer les équivalents clavier avec X11 e Les touches d'option envoient Alt_L et Alt_R.
- Dans l'onglet Presse-papiers cochez uniquement les options Activer la synchronisation e Mettre à jour le CLIPBOARD lorsque les notes changent.

Comment créer des logos avec Inkscape
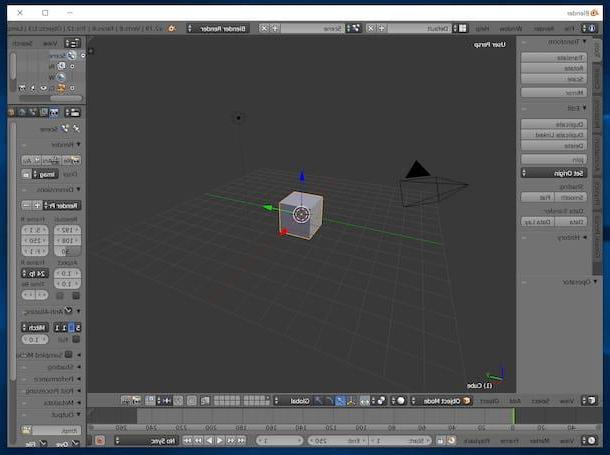
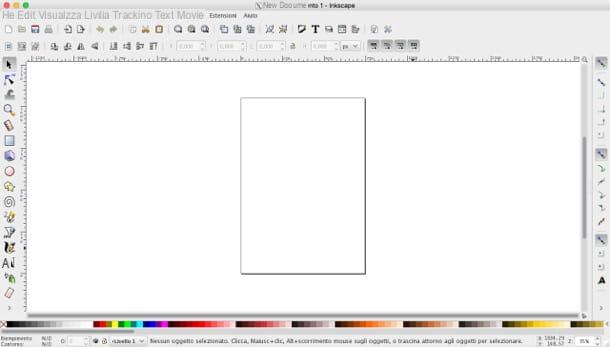
Maintenant, nous y sommes ! Il est temps de retrousser vos manches et créer des logos avec Inkscape. Pour démarrer le logiciel, sous Windows, double-cliquez sur son icône sur le bureau et attendez quelques secondes. Pour le démarrer sur macOS, allez plutôt dans le dossier applications ordinateur, clic droit sur l'icône Inkscape et sélectionnez l'article Avri à partir du menu qui apparaît (cette opération n'est nécessaire qu'au premier démarrage). L'affichage de la fenêtre principale du programme peut prendre quelques secondes : essayez d'être patient.

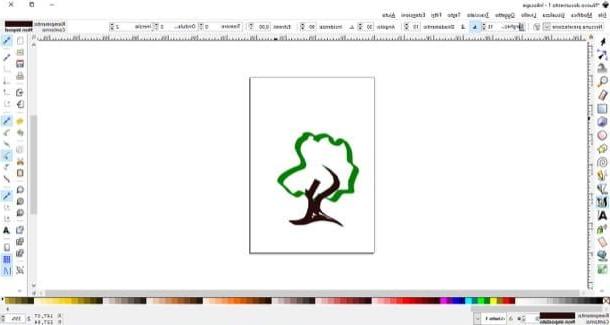
Au démarrage d'Inkscape, vous vous retrouverez en présence d'une interface comme suit : à gauche une barre d'outils avec le outils pour créer et éditer des images (formes géométriques, zones de texte, pinceaux, outils de sélection, etc.) ; dans le centrezone de travail avec la "feuille" sur laquelle créer le logo; à droite une barre d'outils pour ajuster le type de lien entre chemins, objets, etc.; au-dessus des boutons classiques pour ouvrir, enregistrer, imprimer etc. et en dessous d'un palette pour sélectionner les couleurs.
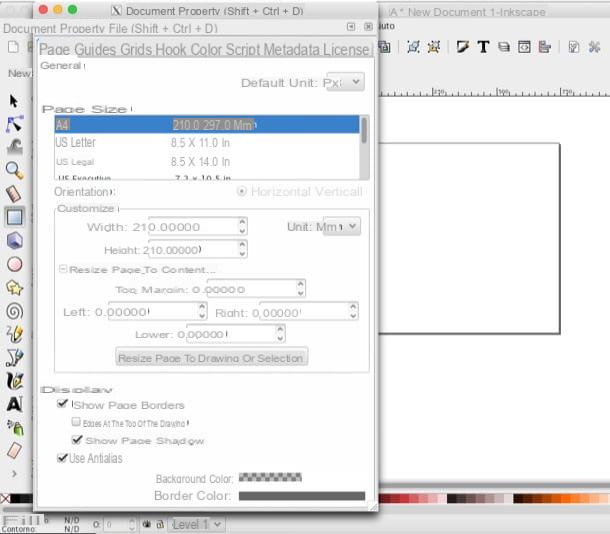
Eh bien, pour créer votre logo, vous devez d'abord ajuster la taille de l'espace de travail, c'est-à-dire de la feuille sur laquelle créer le logo. Pour ce faire, sélectionnez l'élément Propriété des documents du menu Déposez le situé en haut à gauche, précise les dimensions que doit avoir la "feuille" dans les champs largeur e hauteur (vous pouvez changer l'unité de mesure à utiliser via le menu déroulant unité) et fermez la fenêtre.

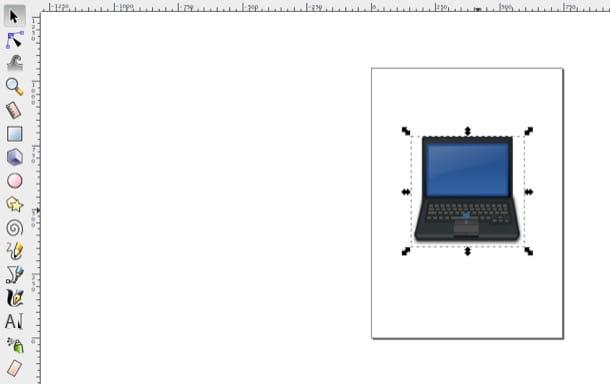
À ce stade, si vous avez déjà téléchargé des images à inclure dans le logo, sélectionnez l'élément Importer du menu Déposez le Inkscape (en haut à gauche) et sélectionnez le fichier SVG à inclure dans votre logo.
Lorsque l'opération est terminée, pour déplacer et redimensionner l'image qui vient d'être importée dans l'espace de travail, sélectionnez-la outil de sélection dans la barre latérale gauche (le curseur noir de la souris). Des indicateurs apparaîtront à travers lesquels vous pouvez librement déplacer et redimensionner l'image.

Pour ajouter de nouveaux éléments à votre logo, tels que formes géométriques o zones de texte, sélectionnez les outils appropriés dans la barre latérale gauche et utilisez la souris pour les "dessiner" sur la feuille de calcul.
Lorsque l'opération est terminée, vous pouvez ajuster les couleurs de remplissage et les bordures de chaque élément en faisant un clic droit dessus et en sélectionnant l'élément Remplissage et contours dans le menu qui s'ouvre. Un menu latéral apparaît (à droite) à travers lequel vous pouvez ajuster toutes les préférences relatives aux couleurs de remplissage et aux bordures.
Par exemple, si vous souhaitez définir un remplissage uni (c'est-à-dire une seule couleur) pour l'objet sélectionné, sélectionnez l'onglet Remplissage dans le menu de droite, cliquez sur carré bleu placé à côté du "x", appuie sur le bouton Roue et sélectionnez une couleur dans le graphique qui apparaît.
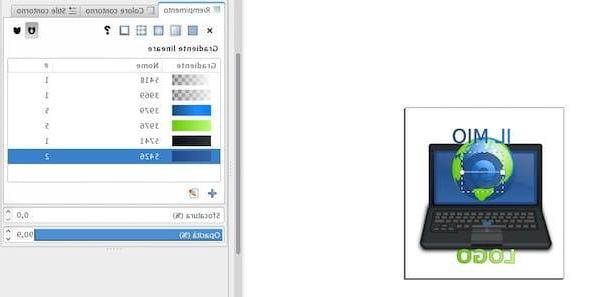
Si à la place vous souhaitez définir un remplissage dégradé (composé de deux couleurs), cliquez sur le bouton deuxième carré placé à côté du "x", appuie sur le bouton "+" en bas et sélectionnez le rectangle bicolore qui apparaît dans le menu Gradient linéaire. Ensuite, cliquez sur deux indicateurs (une carré et une rectangulaire qui apparaissent dans les coins de l'élément à colorer) et définit les couleurs de début et de fin du dégradé. Également dans le menu de droite, vous pouvez également définir les niveaux de tache e opacité couleurs de remplissage.

Quant aux bordures, vous pouvez les activer en sélectionnant l'onglet Couleur du contour dans la barre latérale droite et en cliquant sur premier carré placé à côté du "x" pour les rendre uniformes en couleur ou sur le deuxième carré si vous souhaitez les créer en dégradé de couleur. Pour sélectionner les couleurs, suivez la procédure vue ci-dessus pour les couleurs de remplissage, les étapes à suivre sont les mêmes.
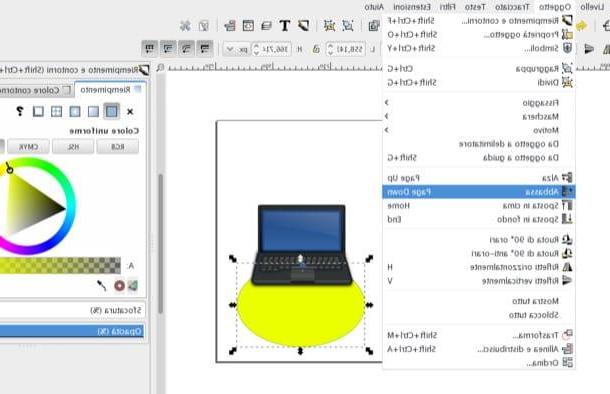
Si vous le souhaitez, vous pouvez également disposer les éléments inclus dans votre logo pour qu'ils apparaissent au-dessus ou en dessous d'autres éléments. Par exemple, si vous souhaitez déplacer une forme que vous avez créée sous une image que vous avez importée précédemment dans votre feuille de calcul, sélectionnez la forme avec l'outil de sélection d'Inkscape et sélectionnez Inférieur du menu Objet qui se trouve en haut à gauche.

La même procédure peut être suivie pour les écrits, les images, etc. Vous aurez ainsi la possibilité d'organiser les éléments de votre logo afin qu'ils respectent les perspectives et les positions de manière précise. Dans le menu Objet Inkscape a également des fonctions pour faire pivoter des éléments, les retourner, les mettre au premier plan, etc. En bref : vous pouvez vraiment tout faire.
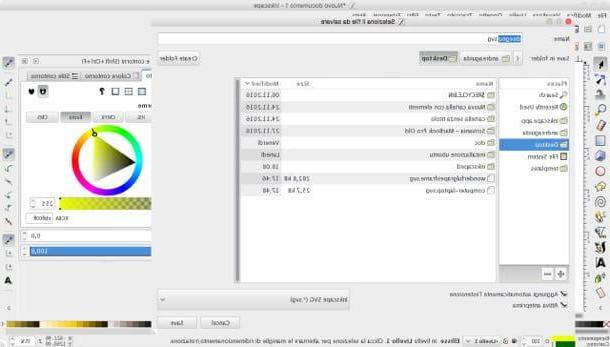
Lorsque vous êtes satisfait du résultat, vous pouvez enregistrer votre logo sous forme d'image vectorielle au format SVG en sélectionnant l'élément Enregistrer sous du menu Déposez le qui se trouve en haut à gauche. Dans la fenêtre qui s'ouvre, avant de valider l'enregistrement du logo, assurez-vous que le format est sélectionné dans le menu déroulant en bas à droite Inkscape SVG.

Les fichiers SVG générés par Inkscape peuvent être visualisés dans n'importe quel navigateur et logiciel graphique. De plus, comme déjà mentionné à l'ouverture du poste, ils peuvent être redimensionnés et modifiés librement sans aucune perte qualitative.
Pour en savoir plus, je vous invite vivement à consulter le site du programme, où vous pourrez trouver de nombreux tutoriels et tutoriels vidéo qui vous permettront d'approfondir le fonctionnement d'Inkscape (dont aujourd'hui je ne vous ai montré que les fonctions les plus basiques, qui en dans tous les cas devrait suffire pour créer un logo aussi simple que vous en avez besoin).
Si Inkscape semble un peu trop difficile à utiliser, vous pouvez compter sur des services en ligne comme Youidraw, qui est extrêmement simple d'utilisation, cependant, comme annoncé à l'ouverture du post, il ne permet que de télécharger des logos en basse définition avec un filigrane . imprimé ci-dessus. Si j'étais vous, j'essaierais un peu d'étudier le fonctionnement d'Inkscape : les résultats que vous pouvez obtenir sont incroyables !
Créer des logos